Importance of Typography in Web Design
Design Studio
ធ្វើបច្ចុប្បន្នភាព៖ 27 ធ្នូ 2024
បោះពុម្ពផ្សាយ៖ 24 សីហា 2023
តើអ្វីទៅជាអក្សរពុម្ពក្នុងការរចនាគេហទំព័រ?
អក្សរពុម្ពក្នុងការរចនាគេហទំព័រ សំដៅលើការប្រើប្រាស់ហ្វុន (fonts) គម្លាត (spacing) និងប្លង់អត្ថបទ (text layout) ប្រកបដោយជំនាញ ដើម្បីបង្កើនសោភ័ណភាព និងភាពងាយស្រួលអានរបស់គេហទំព័រ។ វាដើរតួនាទីស្នូលក្នុងការបញ្ជូនព័ត៌មានប្រកបដោយប្រសិទ្ធភាព បង្កើតបទពិសោធន៍អ្នកប្រើប្រាស់ដែលទាក់ទាញភ្នែក និងបង្កើតអត្តសញ្ញាណរបស់ម៉ាកសញ្ញា។
អក្សរពុម្ពមានសារៈសំខាន់ក្នុងការរចនាគេហទំព័រសម្រាប់ភាពងាយស្រួលអាន ឋានានុក្រម (hierarchy) និងការបង្កើតម៉ាកសញ្ញា (branding)។ ហ្វុនច្បាស់លាស់ជួយសម្រួលដល់ការយល់ដឹង ខណៈដែលជម្រើសជាយុទ្ធសាស្ត្រនាំផ្លូវការយកចិត្តទុកដាក់ និងឆ្លុះបញ្ចាំងពីលក្ខណៈរបស់គេហទំព័រ។
អក្សរពុម្ពគឺជាគោលការណ៍ស្នូលមួយនៃការរចនាគេហទំព័រដ៏ល្អ។ វាសំដៅលើការរៀបចំ រចនាប័ទ្ម និងទំហំអត្ថបទនៅលើគេហទំព័រ។ ប៉ុន្តែអក្សរពុម្ពមិនមែនគ្រាន់តែជាការរចនាដោយប្រើអក្សរ ឬការរៀបចំប្រភេទហ្វុន (typefaces) និងហ្វុន (fonts) តាមរបៀបប្លែកៗនោះទេ។ វាជាការអនុវត្តដែលផ្សារភ្ជាប់សិល្បៈ ជំនាញ និងភាពប៉ិនប្រសប់ ដើម្បីធ្វើឱ្យគ្រប់អត្ថបទចម្លង (copy) នៅលើគេហទំព័រមានភាពច្បាស់លាស់ ងាយស្រួលអាន អាចមើលយល់ (legible) និងងាយស្រួលអាន (scannable) សម្រាប់អ្នកប្រើប្រាស់។ អក្សរពុម្ពល្អត្រូវការធាតុបីយ៉ាង៖
- សិល្បៈ ក្នុងទិដ្ឋភាពសោភ័ណភាព
- ជំនាញ ក្នុងការបង្កើតទំនាក់ទំនងប្រកបដោយប្រសិទ្ធភាព
- ភាពប៉ិនប្រសប់ ក្នុងការអនុវត្ត
ការរួមបញ្ចូលគ្នានៃធាតុទាំងបីនេះ គឺជាគន្លឹះក្នុងការធ្វើឱ្យមាតិកាគេហទំព័រកាន់តែទាក់ទាញ និងងាយស្រួលក្នុងការរុករក។ អក្សរពុម្ពជាយុទ្ធសាស្ត្រថែមទាំងត្រូវបានប្រើដើម្បីបន្ថែមរចនាប័ទ្មម៉ាកយីហោជាក់លាក់ទៅក្នុងមាតិកាទៀតផង។
- ប្រសិនបើយើងបង្ហាញអ្នកនូវអត្ថបទមួយដែលសរសេរដោយប្រើហ្វុនរលោងស្អាត និងសាមញ្ញបំផុត (sleek and minimalistic) អ្នកនឹងភ្ជាប់វាភ្លាមៗទៅនឹងម៉ាកបច្ចេកវិទ្យា។
- ប្រសិនបើយើងបង្ហាញអ្នកនូវអត្ថបទដដែលដែលសរសេរដោយប្រើហ្វុនបែបលេងសើច (playful) អ្នកនឹងភ្ជាប់វាភ្លាមៗទៅនឹងម៉ាកសម្រាប់កុមារ។
នេះគ្រាន់តែជាឧទាហរណ៍មួយដែលបង្ហាញថា ហេតុអ្វីបានជានិន្នាការរចនាកម្មវិធីទូរស័ព្ទ និងនិន្នាការ UI UX ភាគច្រើនមានការវិវត្ត ឬសាបរលាបទៅតាមពេលវេលា ប៉ុន្តែសារៈសំខាន់នៃអក្សរពុម្ពគុណភាពខ្ពស់ក្នុងការរចនាគេហទំព័រមិនដែលថយចុះឡើយ។
អក្សរពុម្ពនឹងតែងតែជាគោលការណ៍ស្នូលមួយនៃការរចនាគេហទំព័រដ៏ល្អ ពីព្រោះអ្នកផ្តល់សេវារចនាគេហទំព័រ និង UI UX ប្រកបដោយវិជ្ជាជីវៈ ដឹងពីផលប៉ះពាល់អវិជ្ជមាននៃអក្សរពុម្ពមិនល្អ។ អក្សរពុម្ពមិនល្អអាចធ្វើឱ្យគេហទំព័រពិបាករុករក ហើយមាតិការបស់វាធ្វើឱ្យអ្នកអានមានអារម្មណ៍ធុញទ្រាន់។ ខណៈដែលអក្សរពុម្ពល្អអាចធ្វើឱ្យអ្នកទស្សនាគេហទំព័រមានអារម្មណ៍រីករាយ។
- កាលពីច្រើនឆ្នាំមុន ការសិក្សាដ៏ល្បីល្បាញមួយរបស់ MIT បានបញ្ជាក់ថា ហ្វុនដែលទាក់ទាញភ្នែកធ្វើឱ្យមនុស្សមានអារម្មណ៍រីករាយ ខណៈដែលហ្វុនដែលមិនទាក់ទាញភ្នែកធ្វើឱ្យយើងមានអារម្មណ៍ក្រៀមក្រំ។
- នៅឆ្នាំ 2022 ការសិក្សាស្រដៀងគ្នាមួយត្រូវបានធ្វើឡើងដើម្បីស្វែងយល់ពីរបៀបដែលអក្សរពុម្ពប៉ះពាល់ដល់ការចូលរួមរបស់អ្នកប្រើប្រាស់នៅលើវេទិកាប្រព័ន្ធផ្សព្វផ្សាយសង្គម។ យោងតាមការសិក្សា ការបង្ហោះរូបភាពដែលមានធាតុអក្សរពុម្ពដែលទាក់ទាញភ្នែក មានអត្រាប្រតិកម្មចូលរួមកាន់តែខ្ពស់។
ការសិក្សាស្រដៀងគ្នារាប់ទសវត្សរ៍បានបង្ហាញផ្លូវដល់របៀបដែលអ្នកផ្តល់សេវារចនាគេហទំព័រ និង UI UX ឈានមុខគេទាំងអស់ដំណើរការ។ ពួកគេរៀបចំផែនការយ៉ាងល្អិតល្អន់គ្រប់ទិដ្ឋភាពនៃអក្សរពុម្ពរបស់គេហទំព័ររបស់ពួកគេ។ ចាប់ពីជម្រើសហ្វុន រហូតដល់ទំហំអក្សរ រហូតដល់ភាពទន់ភ្លន់ ឬរដុបនៃរូបរាងក្នុងហ្វុនអក្សរ៖ រាល់ព័ត៌មានលម្អិតតូចតាចមានសារៈសំខាន់សម្រាប់អ្នករចនាគេហទំព័រជំនាញ។
កុំភ្លេចចំនួនបន្ទាត់/ចន្លោះរវាងកថាខណ្ឌនីមួយៗ និងពណ៌របស់អក្សរដែលទាក់ទងនឹងផ្ទៃខាងក្រោយរបស់វាផងដែរ! នៅក្នុងអក្សរពុម្ពសម្រាប់គេហទំព័រ ព័ត៌មានលម្អិតដ៏តូចទាំងនេះសុទ្ធតែមានសារៈសំខាន់ ពីព្រោះវាទាំងអស់អាចត្រូវបានកែច្នៃដើម្បីដាស់អារម្មណ៍ប្លែកៗពីអ្នកអាន។
នៅក្នុងអត្ថបទនេះ យើងនឹងវាយតម្លៃពីរបៀបដែលព័ត៌មានលម្អិតនៃអក្សរពុម្ពដ៏តូចទាំងនេះប៉ះពាល់ដល់ការរចនាគេហទំព័រសម័យទំនើប។ មុននោះ ចូរយើងស្វែងយល់ពីគោលបំណងរួមនៃអក្សរពុម្ពក្នុងការរចនាគេហទំព័រ។
គោលបំណងនៃអក្សរពុម្ពក្នុងការរចនាគេហទំព័រ
(រូបភាព៖ គោលបំណងនៃអក្សរពុម្ពក្នុងការរចនាគេហទំព័រ)
"តើមានប្រយោជន៍អ្វីដែលអាចមើលយល់បាន ប្រសិនបើគ្មានអ្វីជម្រុញឱ្យអ្នកចាប់អារម្មណ៍នឹងវា?" “What’s the use of being legible, when nothing inspires you to take notice of it?” – Wolfgang Weingart
មនុស្សជាច្រើននឹងប្រកែកយ៉ាងត្រឹមត្រូវថា គោលបំណងចម្បងនៃអក្សរពុម្ពគឺដើម្បីបញ្ជូនព័ត៌មានឱ្យបានច្បាស់លាស់។ តាមពិត Emil Ruder អ្នកត្រួសត្រាយផ្លូវនៃ "រចនាប័ទ្មស្វីស" (Swiss Style) ដ៏ល្បីល្បាញក្នុងអក្សរពុម្ពវិជ្ជាជីវៈ បានអះអាងថា អក្សរពុម្ពមានកាតព្វកិច្ចតែមួយគត់គឺ "បញ្ជូនព័ត៌មានជាលាយលក្ខណ៍អក្សរ"។ ប៉ុន្តែគាត់បាននិយាយបែបនេះតាំងពីទសវត្សរ៍ឆ្នាំ 1950 មកម្ល៉េះ។ តើការអះអាងនេះនៅតែពិតប្រាកដនៅពេលនិយាយអំពីអក្សរពុម្ពក្នុងការរចនាគេហទំព័រសម័យទំនើបដែរឬទេ?
ដើម្បីឆ្លើយសំណួរនេះ ចូរយើងវាយតម្លៃពីរបៀបដែលតួនាទីរបស់អក្សរពុម្ពបានផ្លាស់ប្តូរពីសម័យប្រព័ន្ធផ្សព្វផ្សាយបោះពុម្ព មកដល់សម័យទំនើប តាមទស្សនៈរបស់អ្នកអាន៖
- នៅក្នុងសៀវភៅ ឬកាសែតដែលបោះពុម្ពជាទូទៅ បទពិសោធន៍របស់អ្នកអានភាគច្រើនត្រូវបានគ្រប់គ្រង។ អត្ថបទទាំងអស់គឺស្ថិតក្នុងលំដាប់លីនេអ៊ែរ (linear) បង្ហាញជាប្លុកដែលអាចសម្គាល់បាន និងត្រូវបានបង្ហាញម្ដងមួយទំព័រៗ។ សៀវភៅ កាសែត និងទស្សនាវដ្តីមួយចំនួនអាចមានលេខយោង (footnotes) លេខយោងចុងទំព័រ (endnotes) ឬការបែងចែកអត្ថបទប្រកបដោយភាពច្នៃប្រឌិត។
- ប៉ុន្តែក្នុងករណីភាគច្រើន រចនាសម្ព័ន្ធនៃការអាន និងរបៀបដែលអ្នកអានទាក់ទងជាមួយអត្ថបទដែលពួកគេរកឃើញនៅក្នុងប្រព័ន្ធផ្សព្វផ្សាយបោះពុម្ព គឺមានភាពស៊ីសង្វាក់គ្នាណាស់។
- នោះហើយជាមូលហេតុដែលសៀវភៅ និងកាសែតងាយស្រួលក្នុងការអាន។ អ្នកអានអាចជ្រើសរើសមិនអានផ្នែកខ្លះនៃមាតិកា។ ប៉ុន្តែ មាតិកាតែងតែមានសម្រាប់ពួកគេនៅលើកម្រិតដូចគ្នា។
- រចនាសម្ព័ន្ធនៃបទពិសោធន៍អានគេហទំព័រគឺខុសគ្នាទាំងស្រុង។ មិនដូចសៀវភៅ ឬទស្សនាវដ្តីទេ បទពិសោធន៍អាននៅលើគេហទំព័រគឺមានភាពបែកខ្ញែក (divergent) មិនមែនលីនេអ៊ែរទេ។
- អ្នកទស្សនាជាមធ្យមនៅលើគេហទំព័រមានជម្រើសជាច្រើនដើម្បីបញ្ចប់បទពិសោធន៍អានភ្លាមៗ ហើយប្តូរទៅគេហទំព័រផ្សេងទៀត។ នេះមិនដូចគ្នាទៅនឹងអ្នកអានដែលជ្រើសរើសដោយដឹងខ្លួនថាមិនអានផ្នែកខ្លះនៃសៀវភៅនោះទេ។
- មិនដូចអ្នកអានសៀវភៅទេ អ្នកទស្សនាគេហទំព័រអាចត្រូវបានរំខាន។ អាក្រក់ជាងនេះទៅទៀត ប្រភេទអក្សរពុម្ពមួយចំនួនអាចធ្វើឱ្យពួកគេបាត់បង់ចំណាប់អារម្មណ៍ភ្លាមៗ។ នៅពេលអ្នកកំពុងអានសៀវភៅ អ្នកអាចរំពឹងទុកនូវបទពិសោធន៍អានជាក់លាក់មួយតាំងពីដើមដំបូង។
- នៅលើគេហទំព័រ បទពិសោធន៍អាននៅក្នុងផ្នែកមួយអាចអស្ចារ្យ ប៉ុន្តែអាក្រក់នៅក្នុងផ្នែកមួយទៀត។ ហើយនៅពេលណាដែលអ្វីៗក្លាយជា 'អាក្រក់' អ្នកទស្សនាចាកចេញដោយគ្មានការស្ទាក់ស្ទើរ។
ហេតុដូច្នេះហើយ ក្នុងការរចនាគេហទំព័រ គោលបំណងចម្បងនៃអក្សរពុម្ពមិនមែនដើម្បីបញ្ជូនព័ត៌មានទេ។ វាគឺដើម្បីធ្វើឱ្យអ្នកទស្សនាចូលរួមជាមួយមាតិកា។ វាគឺដើម្បីផ្តល់សញ្ញាដល់អ្នកទស្សនាថា មានមាតិកាដែលមានតម្លៃអាននៅលើទំព័រ។ វាគឺដើម្បីធ្វើឱ្យពួកគេគិតរឿងល្អៗអំពីម៉ាកសញ្ញា ដោយគ្រាន់តែផ្អែកលើរបៀបដែលមាតិកានៅលើគេហទំព័រត្រូវបានបង្ហាញយ៉ាងល្អ។
នេះនាំយើងត្រលប់ទៅសម្រង់ពី Wolfgang Weingart ដែលយើងបានលើកឡើងនៅដើមផ្នែកនេះ។ គាត់គឺជាបិតានៃអក្សរពុម្ពរលកថ្មី (New Wave typography) ហើយការងាររបស់គាត់មានឥទ្ធិពលយ៉ាងខ្លាំងលើការរចនាគេហទំព័រសម័យទំនើប។ គាត់ និងអ្នករចនាគេហទំព័រជាច្រើនទៀត បានបញ្ជាក់ពីគោលបំណងថ្មីទាំងនេះនៃអក្សរពុម្ពក្នុងការរចនាគេហទំព័រសម័យទំនើប។
ឥឡូវនេះ យើងដឹងហើយថា អក្សរពុម្ពក្នុងការរចនាគេហទំព័រមានគោលបំណងជាក់លាក់មួយ យើងអាចសន្មត់បានថា មានវិធីសាស្រ្តអក្សរពុម្ព 'ត្រឹមត្រូវ' ដែលអាចជួយយើងឱ្យសម្រេចបាននូវគោលបំណងនេះ មែនទេ? ពិតប្រាកដណាស់! នេះគឺជាធាតុសំខាន់ៗនៃអក្សរពុម្ពក្នុងការរចនាគេហទំព័រ ដែលអ្នករចនាគេហទំព័រគួរតែផ្តោតលើ ដើម្បីធ្វើអ្វីៗឱ្យ 'ត្រឹមត្រូវ'។
ធាតុសំខាន់ៗ 7 យ៉ាងនៃអក្សរពុម្ព
មានធាតុជាច្រើននៃអក្សរពុម្ពដែលអ្នករចនាគេហទំព័រត្រូវយកមកពិចារណាក្នុងអំឡុងពេលដំណើរការរចនា។ ចាប់ពីប្រភេទហ្វុន (typefaces) និងហ្វុន (fonts) រហូតដល់ចន្លោះទំនេរ (whitespaces) ពណ៌ និងកម្រិតពណ៌ផ្ទុយ (contrast) នេះគឺជាធាតុអក្សរពុម្ពសំខាន់ៗដែលអ្នករចនាគេហទំព័រត្រូវផ្តោតលើ៖
(រូបភាព៖ កាយវិភាគសាស្ត្រនៃអក្សរពុម្ព)
1. ហ្វុន (Fonts) និង ប្រភេទហ្វុន (Typefaces)
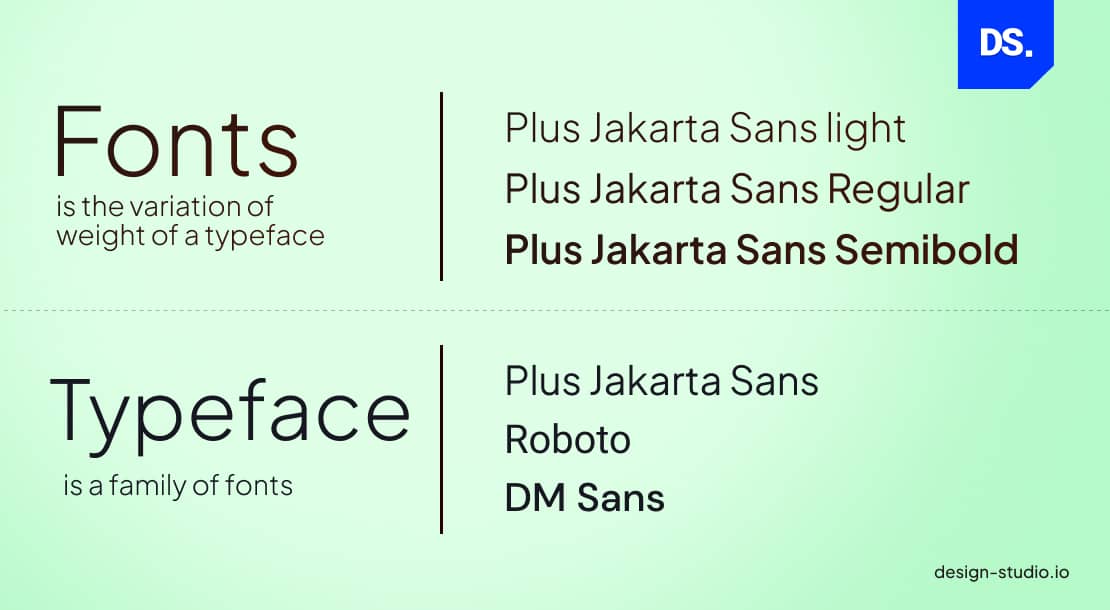
ហ្វុនគឺជាតំណាងក្រាហ្វិកនៃតួអក្សរអក្ខរក្រម និងលេខ។ ហ្វុនផ្សេងៗគ្នាមានទំហំ ទម្ងន់ ជម្រាល និងទទឹងខុសៗគ្នា។ ប្រភេទហ្វុនគឺជា រចនាប័ទ្មរចនាជាក់លាក់មួយដែលត្រូវបានអនុវត្តចំពោះគ្រួសារ ឬក្រុមនៃតួអក្សរអក្ខរក្រម និងលេខ។ នេះគឺជារូបភាពដែលបញ្ជាក់ពីភាពខុសគ្នារវាងហ្វុន និងប្រភេទហ្វុន៖
(រូបភាព៖ ភាពខុសគ្នារវាងហ្វុន និងប្រភេទហ្វុន)
យល់ពីភាពខុសគ្នាទេ? ក្នុងការរចនាគេហទំព័រ ការអនុវត្តអក្សរពុម្ពល្អៗដែលទាក់ទងនឹងហ្វុន និងប្រភេទហ្វុនរួមមាន៖
- រក្សាចំនួនប្រភេទហ្វុននៅលើគេហទំព័រឱ្យនៅទាប (មិនលើសពីពីរប្រភេទហ្វុនផ្សេងគ្នា) ដើម្បីរក្សាភាពស៊ីសង្វាក់គ្នាផ្នែកមើលឃើញ។
- ប្រើតែហ្វុនដែលសុវត្ថិភាពសម្រាប់គេហទំព័រ (web-safe fonts) (ហ្វុនពេញនិយមដែលមានស្រាប់នៅក្នុងឧបករណ៍របស់អ្នកប្រើប្រាស់ភាគច្រើន)។
- ប្រើហ្វុនស្តង់ដារសម្រាប់អត្ថបទគោល (body text)។
- ធានាថាប្រភេទហ្វុនផ្សេងៗគ្នាទាំងអស់នៅលើទំព័របំពេញគ្នាទៅវិញទៅមក ដោយផ្អែកលើទម្ងន់ និងទទឹងតួអក្សររបស់វា។
- កំណត់កម្ពស់បន្ទាត់ (line height) និងកំណត់ប្រវែងបន្ទាត់ (line length)។
ឥឡូវនេះ នេះគឺជាឧទាហរណ៍មួយចំនួននៃការប្រើប្រាស់អក្សរពុម្ពមិនល្អនៃហ្វុន និងប្រភេទហ្វុនក្នុងការរចនាគេហទំព័រ៖
- ប្រើហ្វុនច្រើនពេក ហើយធ្វើឱ្យគេហទំព័រមើលទៅមិនមានរចនាសម្ព័ន្ធ។
- ប្រើហ្វុនតូចពេក/ធំពេក ហើយធ្វើឱ្យមាតិកាពិបាកអាន។
- ប្រើហ្វុនពិបាកអាន ហើយធ្វើឱ្យមាតិកាមើលទៅច្របូកច្របល់។
- ប្រើប្រភេទហ្វុនមិនស៊ីសង្វាក់គ្នា ហើយធ្វើឱ្យគេហទំព័រមើលទៅមិនមានវិជ្ជាជីវៈ។
តាមរយៈការសង្កេតមើលការអនុវត្តជាមូលដ្ឋានទាំងនេះអំពីហ្វុន និងប្រភេទហ្វុន អ្នករចនាគេហទំព័រអាចជះឥទ្ធិពលជាវិជ្ជមានដល់បទពិសោធន៍អ្នកប្រើប្រាស់។
នេះគឺជាតារាងរាយបញ្ជីហ្វុន "សុវត្ថិភាពសម្រាប់គេហទំព័រ" ដែលត្រូវបានប្រើប្រាស់យ៉ាងពេញនិយមបំផុតក្នុងការរចនាគេហទំព័រ។
| ហ្វុន (Font) | ប្រភេទហ្វុន (Typeface) | ការពិពណ៌នា |
|---|---|---|
| Arial | Sans-serif | ហ្វុនដែលអាចប្រើបានច្រើន និងងាយស្រួលអាន។ |
| Verdana | Sans-serif | ហ្វុនងាយមើលយល់ ដែលល្អបំផុតសម្រាប់អត្ថបទលើអេក្រង់។ |
| Tahoma | Sans-serif | ហ្វុនច្បាស់លាស់ និងសង្ខេប។ |
| Trebuchet MS | Sans-serif | ហ្វុនទំនើប ប្រើជាញឹកញាប់សម្រាប់ចំណងជើងទំព័រ។ |
| Times New Roman | Serif | ហ្វុនបុរាណ និងប្រពៃណី។ |
| Georgia | Serif | ហ្វុនថ្លៃថ្នូរ និងឆើតឆាយ។ |
| Courier New | Monospace | ហ្វុនប្រើសម្រាប់បង្ហាញកូដ និងភាសាសរសេរកម្មវិធី។ |
| Arial Black | Sans-serif | កំណែដិតរបស់ Arial ជាធម្មតាប្រើសម្រាប់ចំណងជើងធំ/ចំណងជើង។ |
| Impact | Sans-serif | ដិត និងទាក់ទាញ ប្រើដើម្បីបង្កើតចំណងជើងធំដែលទាក់ទាញការចាប់អារម្មណ៍។ |
| Gill Sans MT | Sans-serif | ស្គាល់ដោយសារបន្ទាត់ស្អាត និងការរចនាថ្លៃថ្នូរ។ |
ទាំងនេះសុទ្ធតែជាជម្រើសហ្វុនដែលមានសុវត្ថិភាពសម្រាប់ការរចនាគេហទំព័រ ដោយអ្នករចនាអាចមានទំនុកចិត្តថាអ្នកទស្សនារបស់ពួកគេនឹងអាចយល់បានយ៉ាងងាយស្រួល។
2. ចន្លោះទំនេរ (White Space)
ចន្លោះទំនេរគឺជា ចន្លោះទទេដែលព័ទ្ធជុំវិញ និងគ្របដណ្តប់គ្រប់ធាតុរចនា (អត្ថបទ រូបភាព ។ល។)។ នេះគឺជារូបភាពតំណាងនៃការប្រើប្រាស់ 'ត្រឹមត្រូវ' និង 'ខុស' នៃធាតុអក្សរពុម្ពនេះក្នុងការរចនាគេហទំព័រ៖
(រូបភាព៖ ចន្លោះទំនេរក្នុងអក្សរពុម្ព)
នៅពេលអ្នករចនាគេហទំព័រកែសម្រួលគែមរឹម (margins) នៃមាតិកា និងដាក់គម្លាតបន្ទាត់នៃអត្ថបទ អត្ថបទនឹងក្លាយទៅជាងាយស្រួលក្នុងការអានដោយស្វ័យប្រវត្តិ។ ចន្លោះទំនេរគឺជាធាតុអក្សរពុម្ពដ៏សំខាន់ និងជាឧបករណ៍រចនាដ៏មានប្រសិទ្ធភាពសម្រាប់បង្កើនភាពងាយស្រួលអានជារួមរបស់ទំព័រគេហទំព័រ។
3. ការកំណត់គម្លាតតួអក្សរ (Tracking)
ការកំណត់គម្លាតតួអក្សរក្នុងអក្សរពុម្ព ដែលត្រូវបានគេស្គាល់ផងដែរថាជា គម្លាតអក្សរ (letter spacing) គឺជាដំណើរការនៃការធានាថាតួអក្សរទាំងអស់ដែលបង្កើតជាពាក្យ និងប្លុកអត្ថបទនៅលើទំព័រ មានគម្លាតពីគ្នាស្មើៗគ្នា។ ការកំណត់គម្លាតតួអក្សរប៉ះពាល់ដោយផ្ទាល់ទៅលើដង់ស៊ីតេមើលឃើញ (visual density) នៃគេហទំព័រ។ នេះជាឧទាហរណ៍មើលឃើញ៖
(រូបភាព៖ ការកំណត់គម្លាតតួអក្សរមានសារៈសំខាន់ក្នុងអក្សរពុម្ព)
ការបង្កើនគម្លាតតួអក្សរ បង្កើនចំនួនចន្លោះទំនេររវាងអក្សរ/ពាក្យ បង្កើតឥទ្ធិពលធំទូលាយ។ ការបន្ថយគម្លាតតួអក្សរ ធ្វើឱ្យមាតិកាមើលទៅក្រាស់។ អ្នករចនាគេហទំព័រត្រូវតែមានវិធីសាស្រ្តតុល្យភាពចំពោះការកំណត់គម្លាតតួអក្សរ និងអនុវត្តគម្លាតសមស្របរវាងអក្សរទាំងអស់ ដើម្បីធ្វើឱ្យអត្ថបទងាយស្រួលអាន។
4. កម្រិតពណ៌ផ្ទុយ (Contrast)
នៅពេលអ្នករចនាគេហទំព័រចង់បង្កើតភាពខុសប្លែកគ្នារវាងធាតុអក្សរពុម្ពផ្សេងៗ (ឧទាហរណ៍ អត្ថបទ និងចន្លោះទំនេរ) ពួកគេប្រើកម្រិតពណ៌ផ្ទុយ។ ការប្រើប្រាស់ធាតុអក្សរពុម្ពនេះប្រកបដោយប្រសិទ្ធភាព ជួយអ្នករចនាគេហទំព័រគូសបញ្ជាក់សារសំខាន់ៗនៅលើគេហទំព័រ និងបង្កើនភាពងាយស្រួលអានជារួមនៃមាតិកា។
5. ការកែសម្រួលគម្លាតរវាងតួអក្សរពីរ (Kerning)
ស្រដៀងទៅនឹងការកំណត់គម្លាតតួអក្សរ ឬគម្លាតអក្សរដែរ ការកែសម្រួលគម្លាតរវាងតួអក្សរពីរ (Kerning) គឺជាវិធីមួយផ្សេងទៀតនៃការរៀបចំតួអក្សរអក្ខរក្រម និងលេខក្នុងការរចនាគេហទំព័រ។ Kerning សំដៅលើចន្លោះរវាងតួអក្សរពីរផ្សេងគ្នា។ អ្នករចនាគេហទំព័រប្រើធាតុអក្សរពុម្ពនេះ ដើម្បីធ្វើឱ្យគម្លាតរវាងអក្សរជាក់លាក់ពីរ មើលទៅមានលក្ខណៈធម្មជាតិជាងមុន។
6. ឋានានុក្រម (Hierarchy)
មុនពេលរចនាអ្វីទាំងអស់ អ្នករចនាគេហទំព័រកំណត់ឋានានុក្រមអក្សរពុម្ពថេរមួយ។ ឋានានុក្រមនេះបន្ទាប់មកដឹកនាំការប្រើប្រាស់ធាតុអក្សរពុម្ពផ្សេងទៀត (ហ្វុន ប្រភេទហ្វុន ។ល។) នៅក្នុងការរចនា។ ការបង្កើតឋានានុក្រមអក្សរពុម្ពជួយអ្នករចនាបែងចែកមាតិកាគេហទំព័រដោយស្វ័យប្រវត្តិទៅជាផ្នែកជាច្រើន៖
- ចំណងជើងធំសម្រាប់ប្រធានបទចម្បង [H1, H2]
- ចំណងជើងរងសម្រាប់ប្រធានបទរង [H3, H4, H5]
- អត្ថបទគោលសម្រាប់ការពិពណ៌នា
- ចំណងជើងក្រោមរូប (Captions)
- ធាតុអក្សរពុម្ពផ្សេងទៀត
នេះជាឧទាហរណ៍នៃឋានានុក្រមអក្សរពុម្ពដែលធ្វើបានត្រឹមត្រូវ និងខុស៖
(រូបភាព៖ ឋានានុក្រមក្នុងអក្សរពុម្ព)
អ្នកអាចឃើញអត្ថបទនៅខាងស្តាំមានឋានានុក្រមអក្សរពុម្ពថេរ និងងាយស្រួលយល់ជាង។ ឋានានុក្រមក៏ធ្វើឱ្យគេហទំព័រងាយស្រួលក្នុងការ훑អានផងដែរ។ អ្នកប្រើប្រាស់ក៏ដឹងពីប្រភេទនៃការរៀបចំអត្ថបទដែលត្រូវរំពឹងទុក នៅពេលពួកគេរុករកតាមគេហទំព័រ។
7. ការតម្រឹម (Alignment)
ការតម្រឹមក្នុងអក្សរពុម្ព សំដៅលើគោលគំនិតនៃការកំណត់ចន្លោះ និងចម្ងាយគ្រប់គ្រាន់រវាងធាតុរចនាទាំងអស់ (អត្ថបទ និងក្រាហ្វិក)។ អ្នករចនាគេហទំព័រដែលមានជំនាញប្រើប្រាស់គែមរឹម (margins) និងស៊ុម (borders) ដើម្បីតម្រឹមឡូហ្គោ បឋមកថា (headers) ប្លុកអត្ថបទ ។ល។ នៅលើគេហទំព័ររបស់ពួកគេ។ ការប្រើប្រាស់ការតម្រឹមប្រកបដោយប្រសិទ្ធភាពបែបនេះ ធ្វើឱ្យមាតិកាមើលទៅស្អាត និងងាយស្រួលអាន។
8. ពណ៌ (Color)
ធាតុអក្សរពុម្ពទាំងអស់ត្រូវតែមានពណ៌ដែលសមស្របនឹងផ្ទៃខាងក្រោយរបស់គេហទំព័រ និងសោភ័ណភាពម៉ាកសញ្ញាជារួម។ អ្នករចនាគេហទំព័រដ៏ល្អ តែងតែធ្វើឱ្យមានតុល្យភាពនៃពណ៌ និងកម្រិតដិតនៃពណ៌ (saturation) នៃធាតុអក្សរពុម្ព ដើម្បីផ្តល់ឱ្យគេហទំព័ររបស់ពួកគេនូវរូបរាងស្អាត។
9. ភាពស៊ីសង្វាក់គ្នា (Consistency)
កង្វះភាពស៊ីសង្វាក់គ្នាក្នុងអក្សរពុម្ពអាចធ្វើឱ្យអ្នកប្រើប្រាស់គេហទំព័រច្រឡំ ឬមានអារម្មណ៍លើសលប់។ ដើម្បីសម្រេចបាននូវភាពស៊ីសង្វាក់គ្នានៃអក្សរពុម្ព អ្នករចនាគេហទំព័រត្រូវតែអនុវត្តគោលការណ៍ទាំងអស់នៃការរចនាគេហទំព័រដ៏ល្អដែលបានពិភាក្សាខាងលើ ទៅលើធាតុអក្សរពុម្ពនីមួយៗនៅក្នុងការរចនារបស់ពួកគេ។ និយាយម្យ៉ាងទៀត ការប្រើប្រាស់ប្រភេទហ្វុន រចនាប័ទ្មហ្វុន និងធាតុអក្សរពុម្ពផ្សេងទៀតរបស់ពួកគេ គួរតែមានភាពស៊ីសង្វាក់គ្នានៅទូទាំងការរចនា។
នេះក៏រួមបញ្ចូលផងដែរ៖
- ការប្រើប្រាស់ចំនួនហ្វុនមានកំណត់
- ការប្រើប្រាស់រចនាប័ទ្មហ្វុនដូចគ្នាសម្រាប់ធាតុស្រដៀងគ្នា
- ការប្រើប្រាស់ទំហំ/ទម្ងន់ហ្វុនស៊ីសង្វាក់គ្នា
- ការប្រើប្រាស់កម្ពស់បន្ទាត់ និងគម្លាតតួអក្សរស៊ីសង្វាក់គ្នា
ហេតុអ្វីបានជាអក្សរពុម្ពមានសារៈសំខាន់ក្នុងការរចនាគេហទំព័រ?
អក្សរពុម្ពកាន់កាប់តំណែងសំខាន់ក្នុងការរចនាគេហទំព័រ ដោយជះឥទ្ធិពលយ៉ាងខ្លាំងដល់ភាពងាយស្រួលអានរបស់គេហទំព័រ និងបទពិសោធន៍ជារួមរបស់អ្នកប្រើប្រាស់។ វាជាសិល្បៈនៃការជ្រើសរើសហ្វុន គម្លាត និងប្លង់ ដើម្បីធានាថាមាតិកាមិនត្រឹមតែទាក់ទាញភ្នែកប៉ុណ្ណោះទេ ប៉ុន្តែថែមទាំងងាយយល់ផងដែរ ដែលធ្វើឱ្យវាក្លាយជាទិដ្ឋភាពសំខាន់នៃការបង្កើតគេហទំព័រដែលងាយស្រួលប្រើ។
(រូបភាព៖ សារៈសំខាន់នៃអក្សរពុម្ព)
ឥឡូវនេះអ្នកដឹងហើយថា ធាតុផ្សេងៗនៃអក្សរពុម្ពប៉ះពាល់ដល់របៀបដែលការរចនាគេហទំព័រត្រូវបានយល់ឃើញដោយអ្នកប្រើប្រាស់ ចូរយើងពិនិត្យមើលអត្ថប្រយោជន៍រួមនៃការបញ្ចូលការអនុវត្តអក្សរពុម្ពប្រកបដោយប្រសិទ្ធភាពទៅក្នុងយុទ្ធសាស្ត្ររចនាគេហទំព័ររបស់អ្នក៖
សំខាន់សម្រាប់ការធ្វើឱ្យមាតិកាគេហទំព័រអាចមើលយល់បាន (Legible)
មុខងារចម្បងនៃអក្សរពុម្ពក្នុងការរចនាគេហទំព័រគឺធ្វើឱ្យមាតិកាទាំងអស់នៅលើគេហទំព័រមើលទៅគួរឱ្យចាប់អារម្មណ៍។ នៅពេលដែលការចាប់អារម្មណ៍ត្រូវបានបង្កើតឡើង ជម្រើសត្រឹមត្រូវនៃហ្វុន ប្រភេទហ្វុន ពណ៌ និងធាតុអក្សរពុម្ពផ្សេងទៀត អាចធ្វើឱ្យមាតិកានៅលើគេហទំព័រអាចមើលយល់បានសម្រាប់អ្នកប្រើប្រាស់។ បន្ទាប់ពីសមិទ្ធផលទាំងពីរនេះត្រូវបានសម្រេច ការទាក់ទាញអ្នកប្រើប្រាស់ និងការបញ្ចុះបញ្ចូលពួកគេឱ្យរុករកគេហទំព័រក្នុងរយៈពេលយូរ ក្លាយជាងាយស្រួលជាងមុន។
សំខាន់សម្រាប់ការកសាងអត្តសញ្ញាណម៉ាក (Brand Identity)
អក្សរពុម្ពប្រកបដោយប្រសិទ្ធភាពអាចជួយអ្នករចនាគេហទំព័របង្កើត និងឆ្លុះបញ្ចាំងពីអត្តសញ្ញាណម៉ាកដ៏រឹងមាំសម្រាប់គេហទំព័ររបស់ពួកគេ។ អ្នករចនាអាចជ្រើសរើសហ្វុន និងប្រភេទហ្វុនដោយប្រុងប្រយ័ត្ន ដែលឆ្លុះបញ្ចាំងពីតម្លៃម៉ាកសញ្ញាយ៉ាងច្បាស់លាស់។ ពួកគេអាចកែប្រែឋានានុក្រមរចនា ដើម្បីបង្កើតបទពិសោធន៍មើលឃើញប្រកបដោយភាពសុខដុមរមនានៅលើគេហទំព័រ។
ពួកគេអាចពង្រឹងសាររបស់ម៉ាកសញ្ញាបន្ថែមទៀត ដោយរក្សាភាពស៊ីសង្វាក់គ្នានៃអក្សរពुម្ពនៅទូទាំងការរចនា។ និយាយម្យ៉ាងទៀត អក្សរពុម្ពគឺជាឧបករណ៍កសាងម៉ាកសញ្ញាដែលមិនសូវត្រូវបានគេឲ្យតម្លៃ ដែលអាចជួយអាជីវកម្មបង្កើតចំណាប់អារម្មណ៍ដែលមិនអាចបំភ្លេចបាននៃម៉ាកសញ្ញារបស់ពួកគេ។
សំខាន់សម្រាប់ភាពងាយស្រួលប្រើប្រាស់សម្រាប់មនុស្សគ្រប់គ្នា (Accessibility)
អក្សរពុម្ពល្អក៏ចាំបាច់ និងសំខាន់សម្រាប់ការបង្កើនភាពងាយស្រួលប្រើប្រាស់សម្រាប់មនុស្សគ្រប់គ្នានៃគេហទំព័រផងដែរ។ ការជ្រើសរើសហ្វុនដែលងាយស្រួលអាន ការប្រើប្រាស់ចន្លោះទំនេរប្រកបដោយប្រសិទ្ធភាព និងល្បិចអក្សរពុម្ពផ្សេងទៀត អាចធ្វើឱ្យគេហទំព័រណាមួយងាយស្រួលប្រើប្រាស់ជាងមុនដប់ដងសម្រាប់អ្នកប្រើប្រាស់គ្រប់ប្រភេទ។
ចំណុចបញ្ចប់ (Final Take)
អក្សរពុម្ពតែងតែជាធាតុសំខាន់នៃការរចនាក្រាហ្វិក ហើយវានឹងតែងតែជាគោលការណ៍ស្នូលមួយនៃការរចនាគេហទំព័រដ៏ល្អ។ នោះក៏ព្រោះតែ បើគ្មានអក្សរពុម្ពល្អទេ គ្មានមាតិកាណាមួយអាចអានបាន ឬទាក់ទាញភ្នែកឡើយ។ ដូច្នេះ ប្រសិនបើអ្នកចង់ឱ្យការរចនាគេហទំព័ររបស់អ្នកទាក់ទាញសម្រាប់អ្នកប្រើប្រាស់ ការកែលម្អអក្សរពុម្ពរបស់វាគួរតែជាអាទិភាពរបស់អ្នក!
អក្សរពុម្ពក្នុងការរចនាគេហទំព័រគឺជាវិស័យមួយដែលប្រែប្រួលឥតឈប់ឈរ ស្របតាមចំណង់ចំណូលចិត្ត និងសោភ័ណភាពរចនាដែលផ្លាស់ប្តូរ។ ការតាមដាននិន្នាការហ្វុនអក្សរពុម្ពបច្ចុប្បន្ន ធានាថាគេហទំព័ររបស់អ្នកស្ថិតនៅជួរមុខនៃការរចនា ដោយទាក់ទាញអ្នកប្រើប្រាស់ជាមួយនឹងរចនាប័ទ្មអក្សរពុម្ពចុងក្រោយបំផុត និងទាក់ទាញបំផុត៕
































No comments
Post a Comment
៙ គោលការណ៍ក្នុងការផ្តល់យោបល់ ៖
1. យោបល់ត្រូវតែសរសេរជាភាសាខ្មែរ ពាក្យបច្ចេកទេសអាចសរសេរជាភាសាអង់គ្លេស។
2. យោបល់មិនត្រូវលើសពី 1000 តួអក្សរឡើយ។ ការបំបែកយោបល់មិនត្រូវបានអនុញ្ញាតទេ។
3. យោបល់ដែលចាត់ទុកថាជា Spam ឬមានគោលបំណងផ្សព្វផ្សាយពាណិជ្ជកម្មតែមួយមុខ នឹងត្រូវលុប។
4. ការពិភាក្សាអំពីនយោបាយមិនត្រូវបានអនុញ្ញាតនៅលើគេហទំព័រនេះទេ។
5. ការចែករំលែកតំណភ្ជាប់ដែលពាក់ព័ន្ធត្រូវបានអនុញ្ញាត។ តំណភ្ជាប់និងតម្រងពាក្យខ្លះត្រូវបានហាមឃាត់។
6. យោបល់ដែលរអ៊ូរទាំអំពីប្រធានបទនៃការបង្ហោះ ឬប្រភពរបស់វានឹងត្រូវលុប។
7. ការប្រើភាសាប្រមាថក្នុងយោបល់ ឬឈ្មោះអ្នកប្រើប្រាស់នឹងបណ្តាលឱ្យមានការហាមឃាត់។
8. ការវាយប្រហារ/ការបៀតបៀនដោយផ្ទាល់ នឹងបណ្តាលឱ្យមានការហាមឃាត់ភ្លាមៗ។
9. អ្នកសម្របសម្រួលអាចកែប្រែ/លុបយោបល់ដោយមិនចាំបាច់ជូនដំណឹង។