Top 9 E-Commerce UX Best Practices and Tips in 2025
Design Studio
រយៈពេលអាន៖ ១៣ នាទី
ធ្វើបច្ចុប្បន្នភាព៖ ១០ មេសា ២០២៥
បោះពុម្ពផ្សាយ៖ ០៩ ឧសភា ២០២៤
ពាក្យថា ការអនុវត្តល្អបំផុតសម្រាប់បទពិសោធន៍អ្នកប្រើប្រាស់ (UX) លើ E-Commerce សំដៅលើសំណុំនៃការណែនាំ គោលការណ៍ និងយុទ្ធសាស្ត្រដែលអាជីវកម្មប្រើប្រាស់ដើម្បីបង្កើនប្រសិទ្ធភាពបទពិសោធន៍អ្នកប្រើប្រាស់ (UX) នៅលើគេហទំព័រ E-Commerce របស់ពួកគេ។ ការអនុវត្តទាំងនេះត្រូវបានរៀបចំឡើងដើម្បីបង្កើនភាពងាយស្រួលប្រើប្រាស់ មុខងារ និងការពេញចិត្តជារួមសម្រាប់អ្នកទិញទំនិញតាមអ៊ីនធឺណិត។ នៅពេលអនុវត្តប្រកបដោយប្រសិទ្ធភាព វានាំឱ្យមានការកើនឡើងនូវការបំប្លែង (conversions) ការរក្សាអតិថិជន និងភាពជោគជ័យនៃអាជីវកម្មរយៈពេលវែង។
នៅទីនេះ យើងនឹងស្វែងយល់ពីពិភពនៃការរចនា UX សម្រាប់ E-Commerce ដោយស្វែងយល់ពីការអនុវត្តល្អបំផុតដែលជួយអាជីវកម្មបំប្លែងអ្នកចូលមើលគេហទំព័រដែលមិនប្រាកដប្រជា ឱ្យក្លាយជាអ្នកទិញទំនិញដ៏ស្មោះត្រង់។ ចូរចាប់ផ្តើមដោយស្វែងយល់ពីគោលគំនិតនៃបទពិសោធន៍អ្នកប្រើប្រាស់ E-Commerce និងឥទ្ធិពលរបស់វាទៅលើភាពជោគជ័យនៃអាជីវកម្ម។
តើអ្វីជាការរចនា UX សម្រាប់ E-Commerce ហើយហេតុអ្វីបានជាវាសំខាន់?
ទិដ្ឋភាព E-Commerce ជាសកលកំពុងជួបប្រទះនូវកំណើនយ៉ាងឆាប់រហ័ស ដោយការលក់ត្រូវបានព្យាករណ៍ថានឹងឈានដល់ ៦.៣+ ទ្រីលានដុល្លារអាមេរិកដ៏គួរឱ្យភ្ញាក់ផ្អើលនៅឆ្នាំ ២០២៤។ ការកើនឡើងនៃការទិញទំនិញតាមអ៊ីនធឺណិតនេះ បង្ហាញពីឱកាសដ៏សំខាន់សម្រាប់អាជីវកម្ម ប៉ុន្តែការទាញយកអត្ថប្រយោជន៍ពីសក្តានុពលនេះគឺពិបាកណាស់ ជាពិសេសសម្រាប់គេហទំព័រដែលមិនផ្តល់បទពិសោធន៍ល្អជាប់លាប់។
ទោះបីជាមានការវិនិយោគយ៉ាងច្រើនទៅលើយុទ្ធសាស្ត្រផ្ដោតលើទូរស័ព្ទដៃ (mobile-first) យុទ្ធនាការបង់ប្រាក់ក្នុងមួយចុច (pay-per-click) និងធាតុគេហទំព័រដែលបានរៀបចំយ៉ាងល្អិតល្អន់ក៏ដោយ អត្រាជាមធ្យមនៃការបោះបង់ចោលរទេះទំនិញ (cart abandonment) ក្នុងវិស័យ E-commerce ក្នុងឆ្នាំ ២០២៣ នៅតែមានកម្រិតខ្ពស់ដល់ ៧០%។ អ្នកទិញទំនិញ ៧ នាក់ក្នុងចំណោម ១០ នាក់នៅលើគេហទំព័រ E-Commerce របស់អ្នកនឹងបោះបង់ចោលរទេះទំនិញរបស់ពួកគេមុនពេលធ្វើការទូទាត់។ នេះចោទជាសំណួរ៖ ហេតុអ្វីបានជាអតិថិជនបោះបង់ចោលរទេះទំនិញរបស់ពួកគេក្នុងអត្រាខ្ពស់បែបនេះ?
ដើម្បីស្វែងរកចម្លើយ សូមសួរខ្លួនឯងថា៖ តើអ្នកធ្លាប់បោះបង់ចោលគេហទំព័រណាមួយដោយសារតែទំព័រដើមដែលរចនាមិនបានល្អ ប្លង់ច្របូកច្របល់ ឬប្រព័ន្ធនាំផ្លូវ (navigation) ដែលស្មុគស្មាញពេកទេ? ភាគច្រើន អ្នកប្រាកដជាធ្លាប់ហើយ។ ទាំងនេះគឺជាប្រភេទនៃបទពិសោធន៍ដែលធ្វើឱ្យការចូលរួមរបស់អ្នកប្រើប្រាស់ថយចុះ និងនាំទៅរកការបោះបង់ចោលរទេះទំនិញ ហើយនេះគឺជាកន្លែងដែលការរចនាបទពិសោធន៍អ្នកប្រើប្រាស់ E-Commerce ចូលមកដើរតួ។
ការរចនា UX សម្រាប់ E-Commerce មានគោលបំណងកាត់បន្ថយការរអាក់រអួលរបស់អ្នកប្រើប្រាស់ លុបបំបាត់រាល់ឧបសគ្គដែលរារាំងដំណើររបស់អ្នកប្រើប្រាស់ និងធានាថា តម្រូវការរបស់អតិថិជនត្រូវបានរំពឹងទុក និងបំពេញនៅគ្រប់ចំណុចទំនាក់ទំនង។ វារួមបញ្ចូលទាំងការរចនាគេហទំព័រដែលងាយស្រួលប្រើ ការបង្កើនប្រសិទ្ធភាពរចនាសម្ព័ន្ធព័ត៌មាន និងការនាំផ្លូវរបស់វា និងការសម្រួលដំណើររបស់អ្នកប្រើប្រាស់៖ ចាប់ពីពេលដែលពួកគេចូលមកដល់គេហទំព័ររហូតដល់ដំណើរការទូទាត់ចុងក្រោយ។
'UX' នៃហាង E-Commerce រួមបញ្ចូលនូវកត្តាជាច្រើនដែលលើសពីការរចនាមុខងារ និងរូបរាងរបស់គេហទំព័រ។ នេះគឺជាការបែងចែកផ្នែកសំខាន់ៗដែលរួមចំណែកដល់ការរចនា UX សម្រាប់ E-Commerce ដែលរលូន និងជោគជ័យ៖
| ផ្នែកផ្ដោតលើ UX របស់ E-Commerce | ការអនុវត្តល្អបំផុត |
|---|---|
| រចនាសម្ព័ន្ធព័ត៌មាន និងការនាំផ្លូវ (Navigation) |
|
| ចំណុចប្រទាក់អ្នកប្រើប្រាស់ (User Interface) និងភាពងាយស្រួលប្រើ (Usability) |
|
| អន្តរកម្ម និងលំហូររបស់អ្នកប្រើប្រាស់ (User Interaction and Flow) |
|
| មាតិកា និងការប្រាស្រ័យទាក់ទង (Content and Communication) |
|
| លើសពីហាង E-Commerce (Beyond the Ecommerce Store) |
|
នៅពេលដែលម៉ាក E-Commerce បរាជ័យក្នុងការទាក់ទាញ រក្សា ឬបំប្លែងអ្នកទិញទំនិញ អ្នកវិនិយោគ/អ្នកវិភាគ ណែនាំឱ្យពួកគេកែលម្អការរចនា UX នៃគេហទំព័ររបស់ពួកគេ ដោយធ្វើតាមការអនុវត្តល្អបំផុត។
ការអនុវត្តល្អបំផុតសម្រាប់ការរចនា UX លើ E-Commerce
ឥឡូវនេះយើងមានការយល់ដឹងជាមូលដ្ឋានអំពីអ្វីដែលជាការរចនា UX សម្រាប់ E-Commerce ហើយ តោះយើងបន្តទៅការអនុវត្តល្អបំផុត។ នេះគឺជាការអនុវត្តចំនួន ៩ ដែលអាចកែលម្អ UX នៃហាង E-Commerce ណាមួយក៏បាន៖
ការអនុវត្តទី១៖ ទំព័រដើមដែលមិនរញ៉េរញ៉ៃ និងត្រូវបានបង្កើនប្រសិទ្ធភាព
អ្វីៗចាប់ផ្តើមពីទំព័រដើម។ នៅពេលដែលមនុស្សចូលមើលហាង E-Commerce ពួកគេជាធម្មតាមានផលិតផលជាក់លាក់នៅក្នុងចិត្ត។ ប្រសិនបើទំព័រដើមរបស់ហាងពោរពេញទៅដោយព័ត៌មានម៉ាកយីហោ ការផ្សព្វផ្សាយ និងមាតិកាប្រភេទផ្សេងទៀត ពួកគេអាចនឹងបរាជ័យក្នុងការស្វែងរកផលិតផលដែលពួកគេកំពុងស្វែងរក។ ដើម្បីជៀសវាងហានិភ័យនោះ សូមអនុវត្តជំហានខាងក្រោម៖
សំណើតម្លៃពិសេសប្លែក (UVP) នៅខាងមុខ និងចំកណ្ដាល
- គូសបញ្ជាក់ផលិតផលដែលលក់ដាច់បំផុត ផលិតផលថ្មីៗគួរឱ្យកត់សម្គាល់ និង UVP របស់ម៉ាកយីហោអ្នកនៅលើទំព័រដើម។
- បន្ថែមស្លាកយីហោខ្លីៗដែលបង្ហាញពីខ្លឹមសារម៉ាក និងអត្ថប្រយោជន៍ផលិតផលរបស់អ្នក។
- ប្រមូលមតិកែលម្អពីអតិថិជន ដើម្បីយល់ពីការលើកទឹកចិត្តរបស់ពួកគេនៅពេលពួកគេរុករកទំព័រដើមរបស់អ្នក; កែសម្រួលការរចនារបស់អ្នកទៅតាមនោះ។
បង្កើនប្រសិទ្ធភាពមុខងារស្វែងរក
- បង្ហាញរបារស្វែងរកដែលលេចធ្លោនៅលើទំព័រដើម។
- អនុវត្តមុខងារបំពេញដោយស្វ័យប្រវត្តិ (autocomplete) ដើម្បីកែលម្អការស្វែងរករបស់អ្នកប្រើប្រាស់ដោយស្វ័យប្រវត្តិ។
- អនុវត្តការអនុវត្តល្អបំផុតសម្រាប់ UX នៃការស្វែងរក ដើម្បីបង្កើនភាពត្រឹមត្រូវ និងភាពពាក់ព័ន្ធនៃលទ្ធផលស្វែងរក ដែលជួយបង្កើនបទពិសោធន៍អ្នកប្រើប្រាស់ជារួម។
ប្រើរូបភាពផលិតផល
- បញ្ចូលរូបថតផលិតផល និងប្រភេទផលិតផលដែលមានគុណភាពខ្ពស់ ដែលតំណាងឱ្យការផ្តល់ជូនសំខាន់ៗរបស់ម៉ាកអ្នក។
- បន្ថែមរូបភាពតូចៗ (thumbnails) នៅលើតំណភ្ជាប់ផលិតផល ដើម្បីផ្តល់ឱ្យអ្នកទិញនូវទិដ្ឋភាពទូទៅច្បាស់លាស់ និងសង្ខេបនៃកាតាឡុករបស់អ្នក។
ការធ្វើបដិរូបកម្ម (Personalization)
- ប្រើប្រាស់ទិន្នន័យអតិថិជន ដើម្បីធ្វើបដិរូបកម្មការណែនាំផលិតផលនៅលើទំព័រដើម។
- ណែនាំទំនិញដែលពាក់ព័ន្ធ ដោយផ្អែកលើការទិញពីមុន ឬប្រវត្តិនៃការរុករក។
- កែសម្រួលការណែនាំ 'ផលិតផលពិសេស' ដោយផ្អែកលើរដូវកាល ឬយុទ្ធនាការទីផ្សារយុទ្ធសាស្ត្រ។
ការនាំផ្លូវសាមញ្ញ
- រចនារចនាសម្ព័ន្ធនាំផ្លូវទំព័រដើមដែលសាមញ្ញ និងច្បាស់លាស់; ប្រើរចនាសម្ព័ន្ធនាំផ្លូវស្រដៀងគ្នានៅទូទាំងគេហទំព័រ ដើម្បីជៀសវាងការធ្វើឱ្យអ្នកទិញច្រឡំ។
- ប្រើស្លាកប្រភេទ និងប្រភេទរងខ្លីៗ ប៉ុន្តែពិពណ៌នានៅលើម៉ឺនុយមេ។
- តំណភ្ជាប់នាំផ្លូវនីមួយៗគួរតែត្រូវបានត្រួតពិនិត្យសម្រាប់សុពលភាព និងល្បឿនផ្ទុក។
បង្ហាញភាពគួរឱ្យទុកចិត្តផ្នែកសុវត្ថិភាព
- អនុវត្តវិញ្ញាបនបត្រ SSL ដើម្បីការពារការព្រមានពីកម្មវិធីរុករក និងធានាបាននូវប្រតិបត្តិការប្រកបដោយសុវត្ថិភាព។
- ផ្តល់ភាពងាយស្រួលក្នុងការចូលមើលព័ត៌មានសុវត្ថិភាព ដើម្បីតម្លាភាពអតិបរមា។
ភាពតិចតួចនិយម (Minimalism) គឺជានិន្នាការរចនា E-Commerce ដ៏ពេញនិយមបំផុតមួយក្នុងរយៈពេលប៉ុន្មានឆ្នាំចុងក្រោយនេះ។ នោះមានន័យថា គេហទំព័រគូប្រជែងរបស់អ្នកភាគច្រើនមានទំព័រដើមបែបតិចតួចនិយមរួចហើយ ដែលពោរពេញទៅដោយចន្លោះទំនេរ (whitespace) និងធាតុរចនាស្រឡះៗ។
ដូច្នេះ អ្វីដែលសំខាន់បំផុតដែលមិនត្រូវធ្វើនៅពេលរចនាទំព័រដើមរបស់ហាង E-Commerce គឺធ្វើឱ្យអ្នកចូលមើលមានអារម្មណ៍ថាសាំញ៉ាំដោយសារធាតុច្រើនពេក ដូចជាក្រាហ្វិក វីដេអូ ឬ CTA។ សម្រួលការរចនាទំព័រដើមរបស់អ្នកឱ្យមានភាពច្បាស់លាស់ តិចតួចនិយម ផ្ទុករហ័ស សាមញ្ញ និងងាយស្រួលក្នុងការនាំផ្លូវ។
ការអនុវត្តទី២៖ ការរចនាទំព័រផលិតផលសាមញ្ញ ប៉ុន្តែមានលក្ខណៈយុទ្ធសាស្ត្រ
មិនដូចហាងលក់ទំនិញផ្ទាល់ទេ ហាង E-Commerce មិនអាចពឹងផ្អែកលើមន្តស្នេហ៍បញ្ចុះបញ្ចូលរបស់អ្នកលក់បានទេ។ ទំព័រផលិតផលរបស់ពួកគេក្លាយជាអ្នកលក់ដ៏ឆ្នើម ដែលទាក់ទាញអ្នកចូលមើល បង្កើតចំណាប់អារម្មណ៍វិជ្ជមានច្រើនដង និងផ្តល់នូវព័ត៌មានទាំងអស់ដែលពួកគេត្រូវការដើម្បីធ្វើការសម្រេចចិត្តទិញ។ ចូរយើងបំបែកធាតុផ្សំនៃទំព័រផលិតផលដែលជោគជ័យ៖
ការបង្ហាញផលិតផល
ប្រើរូបថតច្រើនសន្លឹកដែលមានគុណភាពបង្ហាញខ្ពស់ ដើម្បីបង្ហាញផលិតផលពីមុំផ្សេងៗគ្នា ផ្តល់ឱ្យអ្នកប្រើប្រាស់នូវបទពិសោធន៍ 3D បែបនិម្មិត។ មុខងារពង្រីក (Zoom) គួរតែអនុញ្ញាតឱ្យអតិថិជនមើលឃើញព័ត៌មានលម្អិត និងវាយនភាពរបស់ផលិតផលកាន់តែច្បាស់។ ត្រូវប្រាកដថារូបថតដែលមានគុណភាពបង្ហាញខ្ពស់មិនធ្វើឱ្យប៉ះពាល់ដល់ល្បឿនផ្ទុករបស់ទំព័រ។
ឈ្មោះផលិតផល
ខណៈពេលដែលការច្នៃប្រឌិតគឺល្អសម្រាប់យុទ្ធនាការទីផ្សារ ចំណងជើងផលិតផលដែលគួរឱ្យស្រឡាញ់ពេក ឬមានលក្ខណៈបច្ចេកទេសពេក អាចធ្វើឱ្យអ្នកចូលមើលច្រឡំ។ អ្នកទិញត្រូវការបរិបទដើម្បីធ្វើការសម្រេចចិត្តប្រកបដោយព័ត៌មាន។ ត្រូវប្រាកដថាឈ្មោះផលិតផលគឺទាំងអ្នកទិញស្គាល់ ឬឈ្មោះរបស់វាគួរតែបង្ហាញយ៉ាងច្បាស់ពីអត្ថប្រយោជន៍របស់វា។
ការពិពណ៌នាផលិតផល
ជៀសវាងការប្រើវាក្យស័ព្ទទីផ្សារ ហើយផ្តោតលើការចែករំលែកព័ត៌មានលម្អិតពាក់ព័ន្ធនឹងផលិតផលជាក់ស្តែង។ ឆ្លើយសំណួរជាមូលដ្ឋាន – តើផលិតផលជាអ្វី តើវាធ្វើអ្វី ។ល។ ជាចំណុចៗងាយយល់ និងជាភាសាដែលងាយអាន។
កត្តាបង្កើតទំនុកចិត្តអតិថិជន
ការវាយតម្លៃ (Reviews), ចំណាត់ថ្នាក់ (ratings) និងព័ត៌មានលម្អិតដូចជា "ចំនួនអ្នកទិញពេញចិត្ត" បន្ថែមភាពគួរឱ្យទុកចិត្តដល់ទំព័រផលិតផល។ បន្ថែមធាតុភស្តុតាងសង្គម (social proof) ទាំងនេះដើម្បីកសាងទំនុកចិត្តជាមួយអ្នកទិញ។ ប្រសិនបើអ្នកនៅក្នុងវិស័យលក់រាយ សូមបញ្ចូលការណែនាំអំពីទំហំសម្រាប់ផលិតផលរបស់អ្នក (ឧ. ទំហំសម្លៀកបំពាក់/ស្បែកជើង) ដើម្បីលុបបំបាត់ការព្រួយបារម្ភទាក់ទងនឹងទំហំ។
ប៊ូតុងសកម្មភាព (Action Stations)
ធ្វើឱ្យប៊ូតុង "បន្ថែមទៅរទេះ" (Add-To-Cart) ឬ "ទិញឥឡូវនេះ" (Buy Now) ច្បាស់លាស់ លេចធ្លោ និងមានវត្តមានជានិច្ចនៅផ្នែកខាងលើស្តាំ ឬផ្នែកខាងឆ្វេងនៃទំព័រ។ អ្នកចូលមើលមិនគួរត្រូវស្វែងរកប៊ូតុងសំខាន់ៗទាំងនេះឡើយ។
ទប់ទល់នឹងការជម្រុញឱ្យបញ្ចូលអ្វីគ្រប់យ៉ាងដែលអ្នកដឹងអំពីផលិតផលទៅក្នុងទំព័រតែមួយ។ ផ្តោតលើភាពច្បាស់លាស់ និងផ្តល់អាទិភាពដល់ព័ត៌មានដែលឆ្លើយតបដោយផ្ទាល់ទៅនឹងសំណួររបស់អតិថិជន។ ធ្វើការសាកល្បង A/B (A/B testing) ដើម្បីមើលថាតើព័ត៌មាន និងធាតុប្រភេទណាដែលទាក់ទាញចំណាប់អារម្មណ៍អតិថិជនរបស់អ្នកបំផុតនៅពេលរុករកទំព័រផលិតផលនៃគេហទំព័ររបស់អ្នក។
ការអនុវត្តទី៣៖ ធានាបាននូវការនាំផ្លូវ (Navigation) យ៉ាងងាយស្រួល
ការរចនាគេហទំព័រ E-Commerce ផ្ទាល់ខ្លួន (Custom Ecommerce web design) គឺមានប្រជាប្រិយភាពណាស់នាពេលបច្ចុប្បន្ននេះ។ រឿងសំខាន់មួយដែលអ្នកជំនាញធ្វើនៅពេលពួកគេកំពុងរចនា ឬរចនាឡើងវិញនូវគេហទំព័រ E-Commerce ផ្ទាល់ខ្លួន គឺការផ្តល់អាទិភាពដល់ការនាំផ្លូវរបស់វា។ ការនាំផ្លូវនៃហាងរបស់អ្នកគួរតែមានលក្ខណៈវិចារណញាណ (intuitive) ដែលសូម្បីតែអ្នកចូលមើលលើកដំបូងក៏អាចស្វែងរកផ្លូវរបស់ពួកគេបានយ៉ាងងាយស្រួលដែរ។
នោះមានន័យថា គ្មានប្លង់ច្របូកច្របល់ ឬវាក្យស័ព្ទបច្ចេកទេសពេកទេ។ អ្នកទិញមិនគួរត្រូវតស៊ូដើម្បីប្តូររវាងប្រភេទ ច្រោះផលិតផល ឬកំណត់ទីតាំងរបារស្វែងរកឡើយ។ នេះជារបៀបដែលអ្នកអាចបង្កើតរចនាសម្ព័ន្ធនាំផ្លូវបែបនេះ៖
- ម៉ឺនុយនាំផ្លូវកំពូល (top navigation menu) របស់អ្នកគឺជាកន្លែងសំខាន់សម្រាប់បង្ហាញជម្រើសច្បាស់លាស់ ដើម្បីរុករកផលិតផល/សេវាកម្មរបស់អ្នកតាមប្រភេទ ទំហំ ឬប្រភេទ។ អ្នកក៏អាចបន្ថែមឧបករណ៍ស្វែងរក ឬឧបករណ៍ជ្រើសរើសផលិតផលផ្ទាល់ខ្លួនទៅផ្នែកនេះ ដើម្បីទាក់ទាញអតិថិជនបន្ថែមទៀត។ ការផ្តោតលើ UX នៃការនាំផ្លូវរបស់ E-Commerce ធានាថាអ្នកប្រើប្រាស់អាចស្វែងរកអ្វីដែលពួកគេត្រូវការបានយ៉ាងឆាប់រហ័ស និងដោយគ្មានការខកចិត្ត។
- ប្រសិនបើហាងរបស់អ្នកមានជម្រើសដ៏ធំទូលាយនៅក្នុងប្រភេទតែមួយ សូមពិចារណាប្រើបន្ទះនាំផ្លូវជួរឈរខាងឆ្វេង បន្ថែមពីលើម៉ឺនុយនាំផ្លូវកំពូល។
- រៀបចំបញ្ជីផលិតផល និងប្រភេទរបស់អ្នកជាក្រឡាចត្រង្គ (grids) ដោយអាស្រ័យលើចំនួនប្រភេទដែលអ្នកមាន។ ក្រឡាចត្រង្គធ្វើឱ្យការរុករកកាន់តែច្បាស់។ វាអនុញ្ញាតឱ្យមានការប្រៀបធៀបដោយមើលឃើញរហ័សនៃផលិតផលជាច្រើន។ នេះល្អសម្រាប់ផលិតផលដែលអាចយល់បានយ៉ាងងាយស្រួលតាមរយៈរូបភាព។
- អេក្រង់កុំព្យូទ័រលើតុ (Desktop) ផ្តល់នូវទំហំច្រើនសម្រាប់ក្រឡាចត្រង្គផលិតផល ដែលស្របគ្នាយ៉ាងល្អឥតខ្ចោះជាមួយនឹងរបៀបដែលយើងស្កេនព័ត៌មានដោយធម្មជាតិ (គំរូ F-pattern)។ ដើម្បីបង្កើនប្រសិទ្ធភាពរបស់វានៅលើអេក្រង់ទូរស័ព្ទ សូមរក្សាចំនួនទំនិញក្នុងមួយជួរចន្លោះពី ២-៤។
- អ្នកប្រើប្រាស់ដែលកំពុងរុករកនៅលើគេហទំព័ររបស់អ្នកមានការរំពឹងទុកច្បាស់លាស់មួយទៀត៖ ប៊ូតុងថយក្រោយ (back button) គួរតែនាំពួកគេត្រឡប់ទៅទំព័រមុនដែលពួកគេបានចូលមើល។ ពួកគេរំពឹងថានឹងមានสิ่งនេះពីគ្រប់ទំព័រទាំងអស់នៅក្នុងហាងរបស់អ្នក រួមទាំងទំព័រទូទាត់ផងដែរ។ ប្រើ JavaScript ដើម្បីស្ទាក់ចាប់ការចុចលើប៊ូតុងថយក្រោយ ហើយបន្ទាប់មកនាំអ្នកប្រើប្រាស់ទៅកាន់ទំព័រមុន។
ជាចុងក្រោយ បើកដំណើរការការស្វែងរកពីគ្រប់ទីកន្លែង។ ក្នុងករណីដែលអ្នកប្រើប្រាស់រកមិនឃើញអ្វីដែលពួកគេកំពុងស្វែងរកដោយគ្រាន់តែរុករកគេហទំព័រ របារស្វែងរកអាចជួយពួកគេស្វែងរកទំនិញដោយផ្អែកលើការយល់ដឹងរបស់ពួកគេអំពីផលិតផល។ បន្ថែមរបារស្វែងរក "ស្អិត" (sticky) នៅលើគ្រប់ទំព័រនៃគេហទំព័ររបស់អ្នក។ ផ្តល់ឱ្យវានូវមុខងារបំពេញដោយស្វ័យប្រវត្តិ (autocomplete) ដើម្បីកែលម្អការស្វែងរករបស់អ្នកប្រើប្រាស់ដោយស្វ័យប្រវត្តិ និងជួយអ្នកទិញស្វែងរកផលិតផលដោយផ្អែកលើគុណលក្ខណៈរបស់វា។
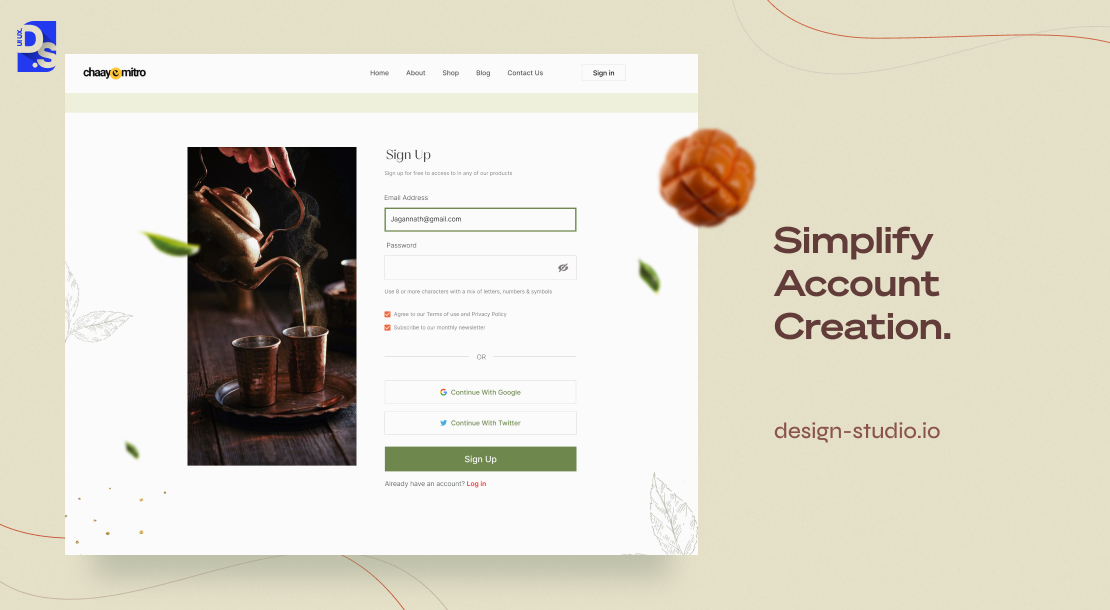
ការអនុវត្តទី៤៖ សម្រួលការបង្កើតគណនី
ដំណើរការចុះឈ្មោះវែងឆ្ងាយដែលពោរពេញទៅដោយជំហានបន្ថែម គឺជាកត្តាដ៏ធំមួយដែលធ្វើឱ្យអ្នកប្រើប្រាស់បាក់ទឹកចិត្ត។ ដំណើរការបង្កើតគណនីកាន់តែស្មុគស្មាញនៅលើហាង eCommerce របស់អ្នក ឱកាសនៃការបោះបង់ចោលរទេះទំនិញកាន់តែខ្ពស់។
នេះគឺជាកំហុសឆ្គង UX ធំៗមួយចំនួនដែលត្រូវជៀសវាង នៅពេលនិយាយអំពីការរចនាទំព័របង្កើតគណនីរបស់ហាងអ្នក៖
ការមិនរចនាគណនីភ្ញៀវ (Guest Accounts)
សម្រួលដំណើរការចុះឈ្មោះដោយបន្ថែមជម្រើស "គណនីភ្ញៀវ"។ 'គណនីភ្ញៀវ' គឺជាទម្រង់បណ្ដោះអាសន្នដែលអនុញ្ញាតឱ្យអ្នកប្រើប្រាស់ធ្វើអ្វីគ្រប់យ៉ាងដែលអ្នកប្រើប្រាស់ដែលបានចុះឈ្មោះអាចធ្វើបាន ដោយមិនចាំបាច់ចុះឈ្មោះសម្រាប់គណនីពេញលេញ។ នេះលុបបំបាត់តម្រូវការក្នុងការបង្កើតឈ្មោះអ្នកប្រើប្រាស់ និងពាក្យសម្ងាត់ សម្រួលដំណើរការទូទាត់ និងកាត់បន្ថយការរអាក់រអួលសម្រាប់អ្នកទិញតែម្ដង។
ការស្នើសុំព័ត៌មានច្រើនពេក
នីតិវិធីចុះឈ្មោះដ៏សាមញ្ញបំផុត និងជម្រើសទូទាត់ក្នុងនាមជាភ្ញៀវ នឹងរារាំងសមត្ថភាពហាងរបស់អ្នកក្នុងការចាប់យកព័ត៌មានអតិថិជនជាច្រើនសម្រាប់យុទ្ធនាការទីផ្សារនាពេលអនាគត។ ប៉ុន្តែ ការផ្តល់នូវបទពិសោធន៍អ្នកប្រើប្រាស់រលូន និងគ្មានរបាំង ជាពិសេសដល់អ្នកទិញលើកដំបូង គឺសំខាន់ជាងការប្រមូលទិន្នន័យកាន់តែច្រើនឡើងៗ។ បន្ទាប់ពីមួយរយៈ យុទ្ធនាការទីផ្សារដែលកំណត់គោលដៅភាគច្រើនបានបរាជ័យ ដោយសារតែអ្នកប្រើប្រាស់ធុញទ្រាន់នឹងការឃើញការផ្សាយពាណិជ្ជកម្ម ទោះបីជាវា 'ធ្វើបដិរូបកម្ម' ប៉ុណ្ណាក៏ដោយ។ ប៉ុន្តែ ចំណាប់អារម្មណ៍វិជ្ជមានដំបូងនៅតែស្ថិតក្នុងការចងចាំរបស់អ្នកទិញទំនិញតាមអ៊ីនធឺណិតក្នុងរយៈពេលយូរ។
ភាពពិការដោយសារពាក្យសម្ងាត់ (Password Paralysis)
បញ្ជីលក្ខណៈវិនិច្ឆ័យទាក់ទងនឹងពាក្យសម្ងាត់ដ៏វែងឆ្ងាយ នាំទៅរកការបង្កើតពាក្យសម្ងាត់ខ្សោយ ដែលជារឿយៗត្រូវបានអ្នកប្រើប្រាស់បំភ្លេចចោលយ៉ាងងាយ។ ដើម្បីកាត់បន្ថយហានិភ័យដែលអ្នកប្រើប្រាស់បែបនេះបោះបង់ចោលគណនីរបស់ពួកគេ សូមអនុវត្តតម្រូវការពាក្យសម្ងាត់សាមញ្ញ។
ដោយផ្តល់អាទិភាពដល់ភាពងាយស្រួល លើសកម្មភាពដែលអ្នកទិញទំនិញសម័យថ្មីជាច្រើនចាត់ទុកថាជា 'ទីផ្សារបែបឆក់យកឱកាស' អ្នកនឹងបន្តធ្វើឱ្យអតិថិជនរបស់អ្នកចាប់អារម្មណ៍។
ការអនុវត្តទី៥៖ ធ្វើឱ្យទំព័រគោលដៅ (Landing Pages) ក្លាយជាបំពង់បំប្លែង (Conversion Funnels)
អតិថិជនសក្តានុពលភាគច្រើននឹងមកដល់ហាងរបស់អ្នកតាមរយៈយុទ្ធនាការផ្សាយពាណិជ្ជកម្មដែលកំណត់គោលដៅ ដូចជាការផ្សាយពាណិជ្ជកម្ម Facebook ឬយុទ្ធនាការផ្សាយពាណិជ្ជកម្មតាមអ៊ីមែល។ នេះគឺជាកន្លែងដែលទំព័រគោលដៅដែលបានរចនាយ៉ាងល្អ និងបង្កើនប្រសិទ្ធភាពសម្រាប់ការបំប្លែង មានប្រយោជន៍៖
- ដាក់ប៊ូតុង CTA (ដូចជា "ទិញឥឡូវនេះ") និងតម្លៃផលិតផលនៅត្រង់ផ្នែកដំបូងគេបង្អស់ (first fold) នៃទំព័រ។
- ប្រើស្លាកយីហោខ្លីៗ និងទាក់ទាញ ដើម្បីគូសបញ្ជាក់ពីករណីប្រើប្រាស់ផលិតផល/ម៉ាករបស់អ្នក និងអត្ថប្រយោជន៍ដែលវាផ្តល់ជូន។
- បន្ថែមធាតុភស្តុតាងសង្គមមួយចំនួនដូចជា ការវាយតម្លៃ និងទីបន្ទាល់ (testimonials) នៅក្នុងផ្នែកមួយនៃទំព័រគោលដៅ ដើម្បីជម្រុញអ្នកចូលមើលឆ្ពោះទៅរកការបំប្លែង។
ជម្រើសរចនាសាមញ្ញៗបែបនេះអាចជួយអ្នកបង្កើតទំព័រគោលដៅ ដែលមិនត្រឹមតែធ្វើឱ្យអ្នកចូលមើលចាប់អារម្មណ៍ ឬស្ងើចសរសើរប៉ុណ្ណោះទេ ប៉ុន្តែថែមទាំងប្រែក្លាយពួកគេទៅជាអតិថិជនដែលបង់ប្រាក់ទៀតផង។
ការអនុវត្តទី៦៖ សរសេរអត្ថបទដោយផ្ដោតលើអ្នកប្រើប្រាស់ (User-Centric Copy)
ការពិពណ៌នាផលិតផល ការណែនាំ សំណួរគេសួរញឹកញាប់ (FAQs) ។ល។ នៅលើគេហទំព័ររបស់អ្នក មិនគួរជាឧបសគ្គក្នុងការទិញទេ។ UX ដ៏អស្ចារ្យសម្រាប់ eCommerce គឺផ្តោតលើការរក្សាអ្វីៗឱ្យច្បាស់លាស់ សង្ខេប និងសម្រេចការងារបាន ដោយមិនមានការរំខាន។
- មុនពេលសរសេរ សូមចំណាយពេលខ្លះដើម្បីយល់ច្បាស់ពីអតិថិជនគោលដៅរបស់អ្នក។ ប្រើប្រភេទភាសាដែលអតិថិជនគោលដៅរបស់អ្នកយល់ ហើយតែងតែជៀសវាងការប្រើវាក្យស័ព្ទបច្ចេកទេស។
- ប្រើភាសាផ្ទាល់ សង្ខេប និងសកម្ម ដើម្បីប្រាប់អ្នកប្រើប្រាស់ថាតើការចុចលើតំណភ្ជាប់/ប៊ូតុងនឹងនាំពួកគេទៅណា។ ("ចាប់ផ្តើមទិញទំនិញ" ជំនួសឱ្យ "ចុចទីនេះ")
- បង្ហាញព័ត៌មានសំខាន់ៗទាក់ទងនឹងផលិតផល/ម៉ាកយីហោជាទម្រង់ងាយយល់ (ចំណុចៗ ពពុះអត្ថបទ បង្អួចលេចឡើង ។ល។)
- រំពឹងទុកថាតើព័ត៌មានអ្វីដែលអ្នកប្រើប្រាស់អាចត្រូវការ ហើយផ្តល់វាជាមុន។ (ឧ. "យើងផ្តល់ជូនការដឹកជញ្ជូនឥតគិតថ្លៃនៅទីតាំងរបស់អ្នក")
- ផ្តល់សញ្ញាសម្គាល់ច្បាស់លាស់ពេញមួយដំណើរការទិញ ដោយអនុញ្ញាតឱ្យអ្នកប្រើប្រាស់ដឹងអំពីផ្នែកណានៃរចនាសម្ព័ន្ធនាំផ្លូវដែលពួកគេកំពុងស្ថិតនៅ។
- បំពេញគេហទំព័រដោយ CTA ដែលផ្តោតលើសកម្មភាព។
- រក្សាសម្លេងស្របគ្នានៅទូទាំងទំព័រទាំងអស់នៃហាង។ ប្រើឧបករណ៍បង្កើតគំរូ (wireframing tool) ដើម្បីរៀបចំប្លង់នៃអត្ថបទ UX របស់អ្នក។ បង្កើតរូបភាពនៃដំណើរអ្នកប្រើប្រាស់ ហើយបន្ទាប់មកត្រូវប្រាកដថាការសរសេររបស់អ្នកធានានូវលំហូរព័ត៌មានរលូន និងស៊ីសង្វាក់គ្នា។
ការអនុវត្តទី៧៖ បង្កើនប្រសិទ្ធភាពលំហូរនៃការទូទាត់ (Checkout Flow)
លំហូរនៃការទូទាត់គឺជាពេលសម្រេចជោគជ័យ ឬបរាជ័យសម្រាប់ហាង E-Commerce របស់អ្នក។ វាគឺជាស៊េរីនៃជំហានដែលអតិថិជនអនុវត្តដើម្បីបញ្ចប់ការទិញរបស់ពួកគេ; រាល់ជំហាននៃដំណើរនេះគួរតែរលូន គ្មានការរអាក់រអួល និងផ្ដោតលើអ្នកប្រើប្រាស់។ ដើម្បីបង្កើតលំហូរទូទាត់បែបនេះ ដំបូងត្រូវស្រមៃមើលដំណើររបស់អតិថិជនរបស់អ្នក។ វានឹងរួមមានជំហានដូចខាងក្រោម ឬប្រហាក់ប្រហែល៖
- ការរុករកផលិតផល
- ការបន្ថែមផលិតផលទៅក្នុងរទេះរបស់ពួកគេ
- ការបញ្ចូលព័ត៌មានវិក្កយបត្រសម្រាប់ការទូទាត់ប្រកបដោយសុវត្ថិភាព
- ការផ្តល់ព័ត៌មានលម្អិតអំពីការដឹកជញ្ជូន ដើម្បីធានាបាននូវការដឹកជញ្ជូនរហ័ស
- ការជ្រើសរើសវិធីសាស្ត្រដឹកជញ្ជូនដែលពេញចិត្ត
- ការពិនិត្យឡើងវិញនូវព័ត៌មានលម្អិតនៃការបញ្ជាទិញរបស់ពួកគេ (បរិមាណ តម្លៃ ។ល។) ដើម្បីភាពត្រឹមត្រូវ
- ការបញ្ចប់ការទូទាត់
- ការទទួលការបញ្ជាក់ការបញ្ជាទិញ
ដើម្បីធានាថារាល់ជំហាននៃដំណើរនេះជំរុញអតិថិជនឆ្ពោះទៅរកការបំប្លែង សូមអនុវត្តការអនុវត្តទាំងនេះ៖
- បង្ហាញប៊ូតុង CTA ច្បាស់លាស់ (ដូចជា "ទិញឥឡូវនេះ" ឬ "បន្ថែមទៅរទេះ") ភ្លាមៗនៅពេលដែលអតិថិជនចាប់ផ្តើមដំណើរការទិញទំនិញរបស់ពួកគេ។
- ផ្តល់ជូនការទូទាត់ក្នុងនាមជាភ្ញៀវ ជាជម្រើសមួយដើម្បីជៀសវាងរបាំងនៃការចុះឈ្មោះ។
- ស្នើសុំព័ត៌មានវិក្កយបត្រតែក្នុងអំឡុងពេលជំហានចុងក្រោយនៃដំណើរការទិញទំនិញ។
- រចនាទម្រង់បែបបទវិចារណញាណ (intuitive forms) ដើម្បីប្រមូលព័ត៌មានលម្អិតអំពីវិក្កយបត្រចាំបាច់បានយ៉ាងឆាប់រហ័ស និងប្រកបដោយសុវត្ថិភាព។
- រួមបញ្ចូលប្រអប់ធីកដែលនិយាយថា "អាសយដ្ឋានដឹកជញ្ជូនគឺដូចគ្នានឹងអាសយដ្ឋានវិក្កយបត្រ" ដែលត្រូវបានធីកជាមុនសម្រាប់ភាពងាយស្រួល។
- បង្ហាញជម្រើសដឹកជញ្ជូន និងការទូទាត់ច្រើន។
- អនុញ្ញាតឱ្យអតិថិជនពិនិត្យឡើងវិញនូវព័ត៌មានលម្អិតនៃការបញ្ជាទិញរបស់ពួកគេ មុនពេលពួកគេបញ្ចប់ការទិញ។
- ផ្តល់អាទិភាពដល់ល្បឿនផ្ទុកលឿន។
- ផ្តល់ជូនសំណើតម្លៃច្បាស់លាស់ ផ្តល់គោលនយោបាយត្រឡប់ទំនិញច្បាស់លាស់ និងជៀសវាងថ្លៃសេវាលាក់កំបាំង។
ដោយអនុវត្តជំហានទាំងនេះ អ្នកនឹងដោះស្រាយកត្តាបង្កឱ្យមានការបោះបង់ចោលរទេះទំនិញទូទៅបំផុតជាមុន។ បន្តតាមដាន សាកល្បង និងកែលម្អលំហូរនៃការទូទាត់ ដោយផ្អែកលើការវិភាគទាក់ទងនឹងការបំប្លែងនៃគេហទំព័ររបស់អ្នក។
ការអនុវត្តទី៨៖ ផ្ដោតលើ UX របស់ E-Commerce លើទូរស័ព្ទដៃ
ប្រសិនបើគេហទំព័ររបស់អ្នកមិនឆ្លើយតប (responsive) ការធ្វើឱ្យវាឆ្លើយតបគួរតែជាអាទិភាពបន្ទាន់របស់អ្នក។ កាន់តែល្អ ធ្វើឱ្យវាផ្ដោតលើទូរស័ព្ទដៃជាចម្បង (mobile-first)។ ដោយសារទូរស័ព្ទដៃកំពុងគ្របដណ្តប់លើទិដ្ឋភាព eCommerce ការរចនាហាងរបស់អ្នកដោយគិតគូរពីអេក្រង់តូចជាងមុន គឺជាការសម្រេចចិត្តដ៏សមហេតុផល។ អន្តរកម្មនៅលើទូរស័ព្ទដៃគឺផ្អែកលើការប៉ះ អេក្រង់តូចជាង ហើយការនាំផ្លូវជាធម្មតាត្រូវបានលាក់នៅក្នុងម៉ឺនុយហាំប៊ឺហ្គឺ (hamburger menus) ដ៏សង្ខេប។
លក្ខណៈផ្សេងទៀតនៃ UX របស់ E-Commerce ដែលផ្ដោតលើទូរស័ព្ទដៃល្អ រួមមានព័ត៌មានផលិតផលច្បាស់លាស់ ការនាំផ្លូវងាយស្រួល និងដំណើរការទូទាត់ដែលសម្រួល។ ស្វែងយល់ពីតម្រូវការពិសេសរបស់អ្នកទិញតាមទូរស័ព្ទដៃរបស់អ្នក ហើយបន្ទាប់មកអនុវត្តការរចនាពីទស្សនៈរបស់ពួកគេ។
ការអនុវត្តទី៩៖ ការកសាងទំនុកចិត្តតាមរយៈការគាំទ្រ
ប្រសិនបើការហៅផ្ទាល់ ឬការជជែកផ្ទាល់ (live chat) មិនមែនជាជម្រើសដែលអាចធ្វើទៅបានសម្រាប់ហាងរបស់អ្នកទេ សូមផ្តល់បណ្តាញគាំទ្រអតិថិជនជំនួស និងងាយស្រួលចូលប្រើ ដូចជា chatbots ឬអ៊ីមែល។ ការដឹងថាពួកគេអាចទាក់ទងតំណាងក្រុមហ៊ុនដោយស្ម័គ្រចិត្ត បង្កើនអារម្មណ៍សុវត្ថិភាពយ៉ាងខ្លាំងក្នុងចំណោមអ្នកទិញទំនិញតាមអ៊ីនធឺណិត។
ការសន្និដ្ឋានចុងក្រោយ
ខណៈពេលដែលការទិញទំនិញបែបប្រពៃណីផ្តល់នូវបទពិសោធន៍ជាក់ស្តែងនៃការកាន់ និងពិនិត្យផលិតផល E-Commerce ពឹងផ្អែកតែលើការរចនា UX ល្អ ដើម្បីភ្ជាប់គម្លាតនោះ។ ដោយសង្កេតមើលការអនុវត្តល្អបំផុតរបស់ E-Commerce UX ទាំងនេះ អ្នកអាចបង្កើតបរិយាកាសអនឡាញដ៏ងាយស្រួល និងដែលធ្លាប់ស្គាល់សម្រាប់អ្នកទិញទំនិញរបស់អ្នក។ នៅពេលដែលពួកគេចាប់ផ្តើមពេញចិត្តចំពោះការពិតដែលថាហាងរបស់អ្នកត្រូវបានបង្កើនប្រសិទ្ធភាពដើម្បីដោះស្រាយតម្រូវការរបស់ពួកគេ អ្នកនឹងប្រែក្លាយហាងអនឡាញរបស់អ្នកទៅជាម៉ាស៊ីនបង្កើតប្រាក់ចំណេញ៕



































No comments
Post a Comment
៙ គោលការណ៍ក្នុងការផ្តល់យោបល់ ៖
1. យោបល់ត្រូវតែសរសេរជាភាសាខ្មែរ ពាក្យបច្ចេកទេសអាចសរសេរជាភាសាអង់គ្លេស។
2. យោបល់មិនត្រូវលើសពី 1000 តួអក្សរឡើយ។ ការបំបែកយោបល់មិនត្រូវបានអនុញ្ញាតទេ។
3. យោបល់ដែលចាត់ទុកថាជា Spam ឬមានគោលបំណងផ្សព្វផ្សាយពាណិជ្ជកម្មតែមួយមុខ នឹងត្រូវលុប។
4. ការពិភាក្សាអំពីនយោបាយមិនត្រូវបានអនុញ្ញាតនៅលើគេហទំព័រនេះទេ។
5. ការចែករំលែកតំណភ្ជាប់ដែលពាក់ព័ន្ធត្រូវបានអនុញ្ញាត។ តំណភ្ជាប់និងតម្រងពាក្យខ្លះត្រូវបានហាមឃាត់។
6. យោបល់ដែលរអ៊ូរទាំអំពីប្រធានបទនៃការបង្ហោះ ឬប្រភពរបស់វានឹងត្រូវលុប។
7. ការប្រើភាសាប្រមាថក្នុងយោបល់ ឬឈ្មោះអ្នកប្រើប្រាស់នឹងបណ្តាលឱ្យមានការហាមឃាត់។
8. ការវាយប្រហារ/ការបៀតបៀនដោយផ្ទាល់ នឹងបណ្តាលឱ្យមានការហាមឃាត់ភ្លាមៗ។
9. អ្នកសម្របសម្រួលអាចកែប្រែ/លុបយោបល់ដោយមិនចាំបាច់ជូនដំណឹង។