What is Wireframing Used in UI/UX or Web Design?
Design Studio
រយៈពេលអាន៖ ៩ នាទី
ធ្វើបច្ចុប្បន្នភាព៖ ២៧ កុម្ភៈ ២០២៥
បោះពុម្ពផ្សាយ៖ ០៤ កក្កដា ២០២៤
ប្រសិនបើអ្នកគិតថាគេហទំព័រមួយប្រៀបដូចជាសារពាង្គកាយមានជីវិត នោះ wireframe របស់វាគឺប្រៀបដូចជាគ្រោងឆ្អឹង។ វាដើរតួជាប្លង់មេគ្រឹះរបស់គេហទំព័រ ដោយគូសបញ្ជាក់ពីរចនាសម្ព័ន្ធស្នូល និងមុខងាររបស់វា មុនពេលធាតុដែលមើលឃើញ (visual elements) ណាមួយត្រូវបានបន្ថែម។
និយាយម្យ៉ាងទៀត Wireframes គឺជាគ្រោងឆ្អឹងដែលប្រើក្នុងការរចនាគេហទំព័រ។ ពួកវាបង្ហាញពីប្លង់ និងការរៀបចំមាតិកា និងមុខងារនៅលើទំព័របណ្ដាញ ដោយផ្ដល់អាទិភាពដល់មុខងារ និងបទពិសោធន៍អ្នកប្រើប្រាស់ (user experience) ជាងសោភ័ណភាពដែលមើលឃើញ។ ពួកវាបម្រើជាប្លង់មេសម្រាប់ការរចនាចុងក្រោយ។
ចូរគិតថាវាជាការតំណាងគ្រោងឆ្អឹងនៃរចនាសម្ព័ន្ធរចនារបស់គេហទំព័រ ដែលផ្តោតតែលើព័ត៌មានលម្អិតមុខងារ ដូចជាការដាក់ប្លុកមាតិកា ទំហំនៃធាតុនាំផ្លូវ (navigational elements) ទីតាំងនៃប៊ូតុងអំពាវនាវឱ្យធ្វើសកម្មភាព (call-to-action button) និងព័ត៌មានសំខាន់ៗផ្សេងទៀតដែលទាក់ទងនឹងការរចនា។
មិនដូចគំរូចុងក្រោយ (mockups) នៃផលិតផលដែលបានបញ្ចប់ទេ wireframes គឺគ្មានពណ៌ រចនាប័ទ្ម និងក្រាហ្វិក។ ការបង្កើត Wireframe (Wireframing) អាចធ្វើឡើងដោយដៃ ឬតាមបែបឌីជីថល អាស្រ័យលើកម្រិតនៃព័ត៌មានលម្អិតដែលចង់បាន។ ភាពសាមញ្ញ និងភាពបត់បែននេះធ្វើឱ្យវាក្លាយជាទ្រព្យសម្បត្តិដ៏មានតម្លៃសម្រាប់អ្នករចនាគេហទំព័រអាជីពគ្រប់រូប។
ក្នុងដំណាក់កាលដំបូង wireframes មូលដ្ឋានដែលគូរដោយដៃអាចត្រូវបានប្រើដើម្បីបំផុសគំនិត និងពង្រឹងក្របខ័ណ្ឌគំនិតរបស់គេហទំព័រ។ នៅពេលដែលគម្រោងដំណើរការទៅមុខ ព័ត៌មានលម្អិតបន្ថែមអាចត្រូវបានបន្ថែមទៅ wireframes ដោយអ្នករចនា អ្នកអភិវឌ្ឍន៍ និងអតិថិជន។
នោះហើយជាមូលហេតុដែល wireframes ត្រូវបានគេមើលឃើញថាជាឧបករណ៍ដ៏ល្អឥតខ្ចោះសម្រាប់សម្រួលការប្រាស្រ័យទាក់ទង និងកិច្ចសហការច្បាស់លាស់រវាងភាគីពាក់ព័ន្ធផ្សេងៗគ្នា។ ពួកវាធានាថាអ្នកគ្រប់គ្នាមានការយល់ដឹងដូចគ្នាទាក់ទងនឹងលំហូរអ្នកប្រើប្រាស់ (user flows) ដែលបានគ្រោងទុក មុខងារស្នូល និងសមត្ថភាពរបស់គេហទំព័រ។
នៅក្នុងអត្ថបទនេះ យើងនឹងស្វែងយល់បន្ថែមអំពីអត្ថប្រយោជន៍នៃ wireframing និងពន្យល់ពីមូលហេតុដែលនេះជាដំណើរការដ៏សំខាន់ក្នុងការរចនាគេហទំព័រ។ ប៉ុន្តែជាដំបូង សូមយើងយល់ឱ្យបានលម្អិតថាតើ wireframing ជាអ្វី។
ការយល់ដឹងអំពី Wireframe ក្នុងការរចនាគេហទំព័រ
តើអ្វីជា Wireframe ក្នុងការរចនាគេហទំព័រ?
Wireframe គឺជាប្លង់មេកម្រិតទាប (low-fidelity blueprint) ដែលគូសបញ្ជាក់ពីរចនាសម្ព័ន្ធស្នូល និងមុខងារនៃទំព័របណ្ដាញតែមួយ ឬគេហទំព័រទាំងមូល។ ដំបូងឡើយ វាត្រូវបានគូរដោយរូបរាងស-ខ្មៅជាមូលដ្ឋាន ដើម្បីតំណាងឱ្យធាតុសំខាន់ៗ៖ ការនាំផ្លូវ ការដាក់អត្ថបទ និងទីតាំងសក្តានុពលនៃក្រាហ្វិក និងធាតុសំខាន់ៗ។
នៅពេលដែលដំណើរការរចនាវិវត្តន៍ wireframes ទាំងនេះកាន់តែមានលក្ខណៈលម្អិតជាបន្តបន្ទាប់ នៅពេលដែលមតិកែលម្អពីអ្នករចនា អ្នកអភិវឌ្ឍន៍ និងសូម្បីតែអ្នកប្រើប្រាស់សក្តានុពលត្រូវបានបញ្ចូល។ ព័ត៌មានលម្អិតដូចជា ប្លង់មាតិកា ឋានានុក្រមអត្ថបទ (text hierarchy) និងឋានានុក្រមដែលមើលឃើញ (visual hierarchy) ត្រូវបានកែលម្អជាមួយនឹងការធ្វើឡើងវិញនីមួយៗ (iteration)។
ដំណើរការសហការនេះធានាថាអ្នកពាក់ព័ន្ធទាំងអស់មានទិសដៅស្របគ្នាចំពោះបទពិសោធន៍អ្នកប្រើប្រាស់ (UX) ដែលបានគ្រោងទុករបស់គេហទំព័រតាំងពីដំបូង។ នោះហើយជាមូលហេតុដែល wireframing ជាធម្មតាកើតឡើងនៅដំណាក់កាលដំបូងនៃការអភិវឌ្ឍន៍ផលិតផល ក្នុងអំឡុងពេលដំណាក់កាលរុករក (exploratory phase) ហើយជាផ្នែកដ៏សំខាន់នៃដំណើរការរចនា UX។
ត្រង់ចំណុចនេះ អ្នករចនា និងភាគីពាក់ព័ន្ធកំពុងបំផុសគំនិត សាកល្បងវិសាលភាពផលិតផល និងកំណត់តម្រូវការអាជីវកម្ម។ Wireframes ក្លាយជាការធ្វើឡើងវិញដំបូងដែលអាចមើលឃើញនៃទំព័របណ្ដាញ ដោយផ្តល់នូវមូលដ្ឋានគ្រឹះដ៏រឹងមាំសម្រាប់ដំណើរការរចនាឆ្ពោះទៅមុខ។
មានប្រភេទ wireframes សំខាន់ៗចំនួនបី ដោយផ្អែកលើកម្រិតនៃព័ត៌មានលម្អិតរបស់វា៖
ប្រភេទនៃ Wireframes ក្នុងការរចនាគេហទំព័រ
Wireframes កម្រិតទាប (Low-Fidelity Wireframes)
គំនូសព្រាងមូលដ្ឋានទាំងនេះបម្រើជាចំណុចចាប់ផ្តើមសម្រាប់ការពិភាក្សាអំពីការរចនា។ ពួកវាមានលក្ខណៈគ្រោតគ្រាត និងអាចខ្វះក្រឡាចត្រង្គ (grids) ឬមាត្រដ្ឋាន (scaling) ច្បាស់លាស់ ដោយផ្តោតលើប្លង់ទូទៅ និងការដាក់មាតិកា។ ចូរគិតថាវាជាដ្យាក្រាមប្លុក (block diagrams) ជាមួយអត្ថបទជំនួស (placeholder text) និងរូបរាងសាមញ្ញ គ្មានអ្វីស្អាតបាតទេ។
Wireframes កម្រិតមធ្យម (Mid-Fidelity Wireframes)
Wireframes កម្រិតមធ្យមមានភាពច្បាស់លាស់ជាងមុន ដោយបង្ហាញប្លង់ទំព័របណ្ដាញកាន់តែច្បាស់។ នៅតែគ្មានពណ៌ ឬក្រាហ្វិកស្មុគស្មាញទេ ប៉ុន្តែអ្នកអាចមើលឃើញធាតុគេហទំព័រផ្សេងៗគ្នា – ប៊ូតុង ទម្រង់បែបបទ ម៉ឺនុយ ពួកវាទាំងអស់មានភាពខុសប្លែកគ្នាដែលអាចមើលឃើញឥឡូវនេះ។ ចំណងជើង និងខ្លឹមសារតួ (body content) អាចមានទម្ងន់អក្សរខុសៗគ្នា ហើយការប្រែប្រួលកម្រិតប្រផេះ (greyscale variations) ត្រូវបានប្រើដើម្បីបង្ហាញថាធាតុរចនាណាសំខាន់ជាង។
Wireframes កម្រិតខ្ពស់ (High-Fidelity Wireframes)
Wireframes កម្រិតខ្ពស់គឺមានលក្ខណៈលម្អិតបំផុត; ពួកវាមានប្លង់ដែលល្អឥតខ្ចោះដល់ភីកសែល (pixel-perfect layouts) ជាមួយមាតិកាពិតប្រាកដ និងរូបភាពជំនួស (placeholder images)។ ពួកវាល្អណាស់សម្រាប់ការធ្វើតេស្តអ្នកប្រើប្រាស់ (user-testing) លើអ្វីដែលស្មុគស្មាញ ដូចជាផែនទីអន្តរកម្ម ឬប្រព័ន្ធម៉ឺនុយវែងៗ។ អ្នកថែមទាំងអាចសាកល្បងពីរបៀបដែលអ្នកប្រើប្រាស់ធ្វើអន្តរកម្មជាមួយការធ្វើឡើងវិញនៃការរចនាគេហទំព័រចុងក្រោយរបស់អ្នក ជាមួយនឹង wireframes លម្អិតទាំងនេះ។
នៅពេលអ្នកបង្កើត wireframes សម្រាប់គេហទំព័ររបស់អ្នក វាជួយបំប្លែងគំនិតរចនារបស់អ្នកពីបញ្ជី 'មុខងារដែលចង់បាន' ធម្មតា ទៅជារចនាសម្ព័ន្ធដែលរៀបចំបានល្អ ដោយផ្តោតលើការផ្តល់បទពិសោធន៍ដ៏អស្ចារ្យដល់អ្នកប្រើប្រាស់។ ការខិតខំប្រឹងប្រែងជាមុនជាមួយ wireframes ធ្វើឱ្យដំណើរការរចនាទាំងមូលកាន់តែរលូននៅពេលក្រោយ។ វាក៏ជួយឱ្យមនុស្សគ្រប់គ្នាប្រាស្រ័យទាក់ទងគ្នាកាន់តែប្រសើរផងដែរ។
វាដូចជាការសាងសង់គ្រឹះដ៏រឹងមាំសម្រាប់ផ្ទះមួយ មុនពេលអ្នកចាប់ផ្តើមតុបតែងបន្ទប់។ ប្រសិនបើអ្នករំលងជំហានដំបូងដ៏សំខាន់នោះ រចនាសម្ព័ន្ធទាំងមូលអាចនឹងមិនរឹងមាំទេ។ ប៉ុន្តែប្រសិនបើអ្នកចំណាយពេលរៀបចំផែនការវាដោយប្រុងប្រយ័ត្ន ដំណើរការដែលនៅសល់នឹងប្រព្រឹត្តទៅកាន់តែរលូន។
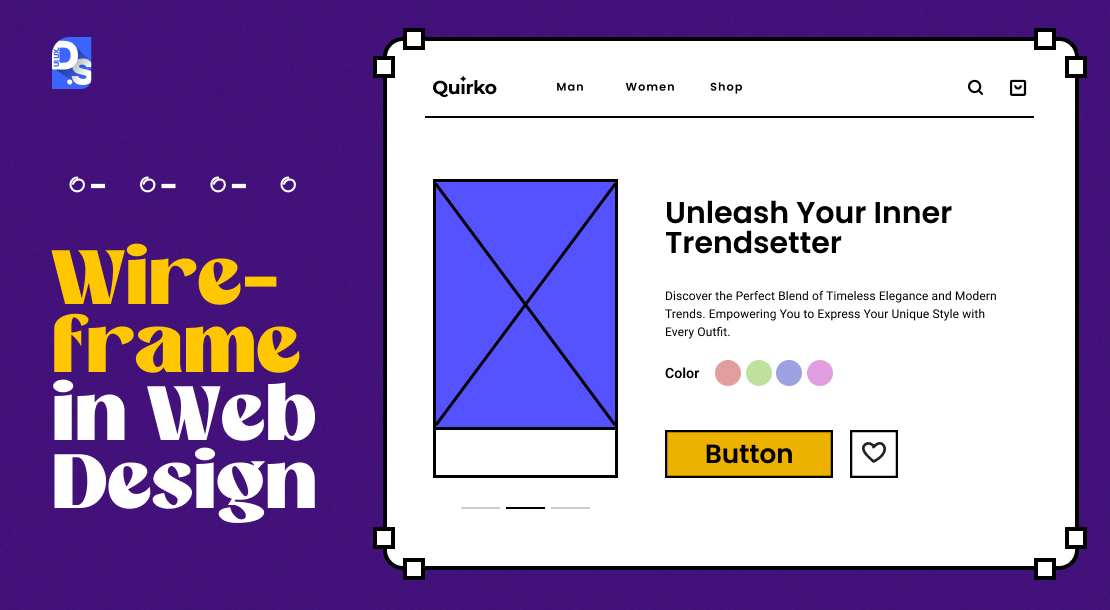
ចូរយើងវាយតម្លៃឧទាហរណ៍ wireframe មួយចំនួន។ wireframe នេះផ្តោតលើការណែនាំអ្នកប្រើប្រាស់ឆ្ពោះទៅរកផលិតផល និងមាតិកាជាក់លាក់។ "ចំណុចចូលប្រើ" (Access points) នៅទូទាំងប្លង់ នាំអ្នកប្រើប្រាស់ទៅកាន់ប៊ូតុងអំពាវនាវឱ្យធ្វើសកម្មភាព (CTAs) ដែលដាក់នៅខាងក្រោមផ្នត់ (below the fold)។ ទោះយ៉ាងណាក៏ដោយ ពាក្យពេចន៍ពិតប្រាកដសម្រាប់អត្ថបទ ម៉ឺនុយនាំផ្លូវ និងក្រាហ្វិក នៅតែមិនទាន់សម្រេចចុងក្រោយ។
ប្រអប់ជំនួស (Placeholder boxes) រក្សាកន្លែងទំនេរសម្រាប់ធាតុទាំងនេះ ដោយអនុញ្ញាតឱ្យមានការពិភាក្សាបន្ថែម និងការរុករក មុនពេលក្រុមការងារសម្រេចចុងក្រោយលើការរចនាដំបូងនេះ។ នៅពេលដែល wireframe ត្រូវបានកែលម្អ ហើយមាតិកាទំព័រពិតប្រាកដត្រូវបានបញ្ចូល កម្រិតនៃព័ត៌មានលម្អិត និងគុណភាពដែលមើលឃើញនឹងកើនឡើងដោយធម្មជាតិ។
ដំណើរការនេះនឹងបង្ហាញពីផ្នែកដែលមាតិកាថ្មីអាចត្រូវការ ដោយជំរុញឱ្យមានការសម្រេចចិត្តអំពីការស្វែងរកប្រភព ឬការបង្កើតមាតិកាថ្មី។ រចនាសម្ព័ន្ធនាំផ្លូវ និងការរៀបចំមាតិការបស់គេហទំព័រក៏អាចត្រូវបានកំណត់ឡើងវិញនៅក្នុង wireframes ដែលបានធ្វើបច្ចុប្បន្នភាពផងដែរ។
តើអ្វីខ្លះត្រូវបានរួមបញ្ចូលនៅក្នុង Wireframe?
Wireframes ប្រៀបដូចជាផែនការរបស់ស្ថាបត្យករ មុនពេលអ្នកតុបតែងផ្នែកខាងក្នុងចូលរួម។ ដូច្នេះ តើអ្វីខ្លះពិតប្រាកដដែលចូលទៅក្នុងគំនូសព្រាងឌីជីថលទាំងនេះ? ខណៈពេលដែលកម្រិតនៃព័ត៌មានលម្អិតអាចប្រែប្រួល (ពីគំនូសព្រាងគ្រោតគ្រាតទៅគំរូឌីជីថលលម្អិតជាង) ធាតុស្នូលមួយចំនួនជាធម្មតាមានវត្តមាន៖
- ប្លង់ទំព័រ (Page Layout): Wireframe កំណត់យ៉ាងច្បាស់នូវការរៀបចំនៃប្លុកមាតិកាសំខាន់ៗ។ តើបឋមកថា (header) នឹងនៅឯណា? របារចំហៀង (sidebar)? តំបន់មាតិកាសំខាន់ (main content area)? នេះបង្កើតរចនាសម្ព័ន្ធមូលដ្ឋាននៃទំព័រនីមួយៗ។
- ការនាំផ្លូវ (Navigation): តើអ្នកប្រើប្រាស់នឹងផ្លាស់ទីជុំវិញគេហទំព័រដោយរបៀបណា? Wireframes ជាញឹកញាប់បង្ហាញពីការដាក់ និងឋានានុក្រមនៃម៉ឺនុយនាំផ្លូវ ប៊ូតុង និងតំណភ្ជាប់ ដោយធានានូវផ្លូវច្បាស់លាស់សម្រាប់អ្នកប្រើប្រាស់ធ្វើតាម។
- កន្លែងដាក់មាតិកាជំនួស (Content Placeholder): ខណៈពេលដែលមាតិកាពិតប្រាកដ (អត្ថបទ រូបភាព វីដេអូ) មិនត្រូវបានសម្រេចចុងក្រោយនៅដំណាក់កាលនេះ wireframes ប្រើកន្លែងដាក់ជំនួសដើម្បីបង្ហាញថាតើមាតិកានោះនឹងទៅណា។ នេះអាចត្រូវបានតំណាងដោយប្រអប់សាមញ្ញ ឬស្លាកដូចជា "[រូបភាព]" ឬ "[ចំណងជើង]"។
- មុខងារសំខាន់ៗ (Key Functionality): ប្រសិនបើទំព័រមួយមានធាតុអន្តរកម្ម ដូចជា របារស្វែងរក ទម្រង់បែបបទ ឬមុខងារ e-commerce នោះ wireframe នឹងសម្គាល់ទីតាំង និងមុខងារមូលដ្ឋានរបស់វា។ នេះជួយឱ្យមើលឃើញពីរបៀបដែលអ្នកប្រើប្រាស់នឹងធ្វើអន្តរកម្មជាមួយគេហទំព័រ។
- ឋានានុក្រមព័ត៌មាន (Information Hierarchy): Wireframes បង្ហាញពីសារៈសំខាន់ទាក់ទងនៃធាតុផ្សេងៗគ្នា។ កន្លែងដាក់ជំនួសដែលធំជាង ឬលេចធ្លោជាង អាចបង្ហាញពីមាតិកាដែលសំខាន់ជាង ដោយណែនាំភ្នែករបស់អ្នកប្រើប្រាស់។
- ការដាក់ប៊ូតុងអំពាវនាវឱ្យធ្វើសកម្មភាព (CTA Placement): Wireframes ជាញឹកញាប់គូសបញ្ជាក់ពីទីតាំងរបស់ CTAs ដូចជា ប៊ូតុង "ចុះឈ្មោះ" (Sign Up) ឬ "ស្វែងយល់បន្ថែម" (Learn More)។ នេះធានាថាធាតុសំខាន់ៗទាំងនេះត្រូវបានដាក់ជាយុទ្ធសាស្ត្រ ដើម្បីលើកទឹកចិត្តដល់ការចូលរួមរបស់អ្នកប្រើប្រាស់។
វាសំខាន់ក្នុងការចងចាំថា wireframes មិនមែននិយាយអំពីសោភ័ណភាពដែលមើលឃើញទេ។ ពួកវាជៀសវាងដោយចេតនានូវព័ត៌មានលម្អិតដូចជា ពណ៌ ពុម្ពអក្សរ និងរូបភាព។ ការផ្តោតអារម្មណ៍គឺស្ថិតនៅលើរចនាសម្ព័ន្ធមូលដ្ឋាន និងលំហូរអ្នកប្រើប្រាស់តែប៉ុណ្ណោះ ដោយធានានូវមូលដ្ឋានគ្រឹះដ៏រឹងមាំសម្រាប់ការរចនាដែលមើលឃើញដែលនឹងមកដល់ពេលក្រោយ។ ចូរគិតថាវាជាការសាងសង់ផ្ទះមុនពេលអ្នកជ្រើសរើសពណ៌ថ្នាំលាប – wireframe កំណត់ឆាកសម្រាប់ផលិតផលចុងក្រោយដែលជោគជ័យ។
អត្ថប្រយោជន៍នៃ Wireframing ក្នុងការរចនាគេហទំព័រ
Wireframing មិនមែនគ្រាន់តែជាការដាក់មូលដ្ឋានគ្រឹះសម្រាប់សោភ័ណភាពរបស់គេហទំព័រនោះទេ – វាគឺអំពីការសម្រួលដំណើរការរចនា និងការបង្កើនប្រសិទ្ធភាពបទពិសោធន៍អ្នកប្រើប្រាស់ (UX)។ នេះជារបៀប៖
ការកែលម្អការរចនាដំបូង និងចំណាយតិច
ការពិនិត្យឡើងវិញ និងការធ្វើឡើងវិញលើ wireframes ទាំងផ្ទៃក្នុង និងជាមួយអតិថិជន គឺជាដំណើរការរហ័ស និងចំណាយតិច។ ការកែសម្រួលសាមញ្ញៗដូចជា ការកែសម្រួលទំហំបឋមកថា ឬការរៀបចំធាតុឡើងវិញ អាចត្រូវបានមើលឃើញក្នុងរយៈពេលប៉ុន្មាននាទី ដែលជួយសន្សំសំចៃពេលវេលា និងធនធាន បើប្រៀបធៀបទៅនឹងការកែសម្រួលការរចនាកម្រិតខ្ពស់ (high-fidelity design)។
Wireframes កម្រិតទាប (Low-Fidelity Wireframes)
មិនចូលចិត្តទំហំនៃរូបភាពសំខាន់នៅលើទំព័រដើមមែនទេ? ការកែសម្រួល wireframe រយៈពេល ២ នាទី នឹងដោះស្រាយកង្វល់របស់អ្នកភ្លាមៗ។ តើ CTA សំខាន់នៅលើទំព័រផលិតផល កំពុងត្រូវបានគ្របដណ្ដប់ដោយឡូហ្គោម៉ាកយីហោមែនទេ? ការកែសម្រួល wireframe យ៉ាងឆាប់រហ័សអាចកែតម្រូវបញ្ហាប្លង់នេះបាន។
ការផ្លាស់ប្តូរដែលហាក់ដូចជាតូចតាចទាំងនេះ អាចបកប្រែទៅជាការចំណាយដ៏ច្រើន នៅពេលអនុវត្តក្នុងការរចនាកម្រិតខ្ពស់។ ដោយដឹងពីព័ត៌មានលម្អិតនេះ អតិថិជន និងអ្នករចនាអាចស្ទាក់ស្ទើរក្នុងការបញ្ចេញមតិកង្វល់ (អំពីបញ្ហារចនា) ក្នុងអំឡុងពេលដំណាក់កាលរចនាចុងក្រោយ ដោយសារតែការរឹតបន្តឹងផ្នែកពេលវេលា និងថវិកា។
Wireframing ជួយបង្កើតបរិយាកាសសហការ ដែលការរិះគន់ស្ថាបនាត្រូវបានស្វាគមន៍ជានិច្ច ហើយការសម្រេចចិត្តរចនាអាចត្រូវបានរុករក និងកែលម្អដោយសេរី ដោយមិនចាំបាច់ចំណាយបន្ថែម។
ការរចនាគេហទំព័រសម្រាប់ភាពងាយស្រួលអានដ៏ប្រសើរបំផុត
មាតិកា ទោះបីជាវាត្រូវបានបង្កើតឡើងសម្រាប់ Search Engine Optimization (SEO) ឬសម្រាប់ការប្រើប្រាស់របស់មនុស្សក៏ដោយ អាចត្រូវបានបង្ហាញតាមពីរវិធីនៅលើគេហទំព័រ៖ ទាំងក្នុងលក្ខណៈទាក់ទាញភ្នែក ឬក្នុងលក្ខណៈច្របូកច្របល់។ ឧទាហរណ៍សំខាន់នៃវិធីចុងក្រោយគឺ ប្លុកអត្ថបទធំៗដោយគ្មានចំណងជើង ចំណងជើងរង ចំណុចៗ រូបភាព និងប្រភេទនៃការធ្វើទ្រង់ទ្រាយផ្សេងទៀតច្បាស់លាស់។ អ្នកប្រើប្រាស់នឹងមិនដែលចូលរួមជាមួយមាតិកាបែបនេះឡើយ។
ម្យ៉ាងវិញទៀត មាតិកាដែលមានរចនាសម្ព័ន្ធល្អ ជាមួយនឹងចំណងជើងច្បាស់លាស់ ចន្លោះទំនេរ (whitespace) ច្រើន កថាខណ្ឌខ្លីៗ និងចំណុចៗ គឺកាន់តែទាក់ទាញ ងាយស្រួលស្កេន និងងាយស្រួលអាន។ Wireframes អនុញ្ញាតឱ្យអ្នកបង្កើតមាតិកាសាកល្បងជាមួយធាតុរចនាផ្សេងៗគ្នា ដូចជា ពុម្ពអក្សរ ទំហំពុម្ពអក្សរ និងការធ្វើទ្រង់ទ្រាយ ដើម្បីបំបែកមាតិកា និងធ្វើឱ្យវាងាយស្រួលស្កេន និងយល់។
ការរុករកដោយមើលឃើញនេះ អំពីរបៀបដែលអត្ថបទ និងធាតុរចនាផ្សេងទៀតនឹងត្រូវបានដាក់ទាក់ទងគ្នា អនុញ្ញាតឱ្យបង្កើតប្លង់មាតិកាដែលបង្កើនភាពងាយស្រួលអានជាអតិបរមា។ ដូចគ្នានេះដែរ សម្រាប់ធាតុចម្លងចំណុចប្រទាក់អ្នកប្រើប្រាស់ (UI copy elements) តូចៗ ដូចជាប៊ូតុងអំពាវនាវឱ្យធ្វើសកម្មភាព (CTA)។
អត្ថបទខ្លីៗទាំងនេះដើរតួយ៉ាងសំខាន់ក្នុងការបញ្ចុះបញ្ចូលអ្នកចូលមើល។ Wireframes អនុញ្ញាតឱ្យអ្នករចនាគេហទំព័រសាកល្បងជាមួយពាក្យពេចន៍ និងការដាក់ប៊ូតុង CTA ផ្សេងៗគ្នា។ ពួកគេអាចកែតម្រូវបញ្ហាចម្លង UI ទាំងអស់ជាមុន និងជ្រើសរើសអត្ថបទ CTA ដែលទាក់ទាញ និងតម្រង់ទិសការបំប្លែង (conversion-oriented) បំផុត។
សម្រួលការរចនាការនាំផ្លូវដែលផ្តោតលើអ្នកប្រើប្រាស់
'ភាពជោគជ័យ' ឬ 'បរាជ័យ' នៃការរចនាគេហទំព័រ អាស្រ័យលើសមត្ថភាពរបស់គេហទំព័រក្នុងការណែនាំអ្នកប្រើប្រាស់ដោយងាយស្រួលទៅកាន់ព័ត៌មានដែលពួកគេស្វែងរក។ ការនាំផ្លូវប្រកបដោយវិចារណញាណ (Intuitive navigation) គឺសំខាន់បំផុតក្នុងការសម្រេចគោលដៅនេះ។ ជាមធ្យម អ្នកប្រើប្រាស់ចំណាយពេលត្រឹមតែ ៦.៤៤ វិនាទីប៉ុណ្ណោះ ដោយផ្តោតលើម៉ឺនុយនាំផ្លូវ មុនពេលសម្រេចចិត្តថាតើត្រូវបន្តរុករកគេហទំព័រឬអត់។ ប្រសិនបើអ្នកប្រើប្រាស់ជួបការលំបាកក្នុងការយល់ដឹងអំពីការនាំផ្លូវនៃគេហទំព័ររបស់អ្នកក្នុងរយៈពេលដ៏ខ្លីនេះ ពួកគេទំនងជាខ្លាំងណាស់ថានឹងបោះបង់វាចោល។
Wireframes កម្រិតមធ្យម (Mid-Fidelity Wireframes)
Wireframes ផ្តល់នូវដំណោះស្រាយដ៏មានឥទ្ធិពលសម្រាប់ហានិភ័យនេះ។ ពួកវាអនុញ្ញាតឱ្យមាន "ការសាកល្បងនិម្មិត" នៃការនាំផ្លូវរបស់គេហទំព័រ។ នៅក្នុង wireframes កម្រិតទាប/ខ្ពស់ អ្នកប្រើប្រាស់អាចវាយតម្លៃភាពងាយស្រួលនៃការកំណត់ទីតាំងទំព័រសំខាន់ៗ កំណត់ថាតើម៉ឺនុយទម្លាក់ចុះ (dropdown menus) បង្កើនភាពច្បាស់លាស់ និងវាយតម្លៃធាតុនាំផ្លូវផ្សេងទៀត។ ការរុករកការនាំផ្លូវដំបូងនេះអនុញ្ញាតឱ្យមានការកែតម្រូវទិសដៅជាមុន។
សូមស្រមៃគិតថា អ្នកដឹងថាការរចនារបស់អ្នកមិនអាចនាំផ្លូវបានប៉ុន្មានសប្តាហ៍មុនពេលគេហទំព័ររបស់អ្នកចាប់ផ្តើមដំណើរការ។ វាប្រៀបដូចជាការរកឃើញកំហុសឆ្គងផ្នែករចនាសម្ព័ន្ធនៅក្នុងផ្ទះរបស់អ្នកប៉ុន្មានខែបន្ទាប់ពីការសាងសង់បានបញ្ចប់។ ការដោះស្រាយបញ្ហាការនាំផ្លូវនៅដំណាក់កាលចុងក្រោយនេះ អាចចំណាយច្រើន និងប្រើពេលយូរ។ ជាមួយ wireframes អ្នកអាចបញ្ចៀសហានិភ័យនោះបាន។
ការតម្រឹមភាគីពាក់ព័ន្ធ (Stakeholder Alignment)
សូមស្រមៃគិតថាអតិថិជនម្នាក់យល់ព្រមលើគម្រោងរចនាគេហទំព័រ ដោយផ្អែកតែលើការពិភាក្សាមួយចំនួន ផែនទីគេហទំព័រ (sitemap) និងគំរូឋិតិវន្ត (static mockups) ពីរបី។ នោះនឹងមិនកើតឡើងឡើយ។ Wireframes បម្រើជាស្ពានដែលមើលឃើញរវាងអ្នករចនា និងអតិថិជន ដោយធានាថាអ្នកគ្រប់គ្នាមានទំព័រដូចគ្នា មុនពេលចូលទៅក្នុងដំណាក់កាលរចនាដ៏ស្មុគស្មាញ និងចំណាយច្រើន។
ជំនួយក្នុងការរចនាឆ្លើយតប (Responsive Design)
Wireframes អនុញ្ញាតឱ្យអ្នករចនារៀបចំគំនូសព្រាងយ៉ាងរហ័ស អំពីរបៀបដែលមាតិកា និងមុខងារនឹងសម្របតាមទំហំអេក្រង់ផ្សេងៗគ្នា។ ការមើលឃើញទុកជាមុននេះ អនុញ្ញាតឱ្យពួកគេរៀបចំផែនការសម្រាប់ឥរិយាបថឆ្លើយតប (responsive behavior) តាំងពីដំបូងនៃដំណើរការរចនា។ យ៉ាងណាមិញ ការរចនាឆ្លើយតបមិនមែននិយាយអំពីប្លង់ឋិតិវន្តទេ។
វាគឺអំពីរបៀបដែលមាតិកាសម្រប និងផ្លាស់ប្តូររវាងទំហំអេក្រង់ផ្សេងៗគ្នា។ Wireframes ក្លាយជាឧបករណ៍មួយដើម្បីរៀបចំផែនទី 'របាំមាតិកា' (content-choreography) នេះ ដោយបង្ហាញពីរបៀបដែលធាតុផ្លាស់ប្តូរ ជង់ លាក់ ឬបង្ហាញខ្លួន នៅពេលទំហំអេក្រង់ផ្លាស់ប្តូរ។
អ្នករចនាអាចសាកល្បងជាមួយប្រព័ន្ធក្រឡាចត្រង្គ (grid systems) ផ្សេងៗគ្នា ចំណុចបំបែក (breakpoints - ចំណុចដែលប្លង់ផ្លាស់ប្តូរ) និងបច្ចេកទេសផ្តល់អាទិភាពមាតិកា (content-prioritization techniques) ដើម្បីបង្កើតគេហទំព័រដែលអាចបត់បែនបាន និងឆ្លើយតប។ អ្នករចនាក៏អាចបង្កើត wireframes សម្រាប់ទូរស័ព្ទចល័តជាក់លាក់ផងដែរ ប្រសិនបើពួកគេចង់បាន។
Wireframes កម្រិតទាបគឺរហ័សក្នុងការបង្កើត/កែប្រែ ដែលធ្វើឱ្យពួកវាល្អសម្រាប់ការធ្វើតេស្តអ្នកប្រើប្រាស់ជាបន្តបន្ទាប់ (iterative user testing) លើឧបករណ៍ និងទំហំអេក្រង់ផ្សេងៗ។ អ្នករចនាអាចសាកល្បងការប្រែប្រួល wireframe ឆ្លើយតបជាច្រើន ដើម្បីបង្កើនប្រសិទ្ធភាព UX នៃគេហទំព័រឆ្លើយតបរបស់ពួកគេ។
ជួយអ្នកអភិវឌ្ឍន៍គេហទំព័រ (Web Developers)
ដោយផ្តល់នូវការតំណាងដែលមើលឃើញច្បាស់លាស់នៃរចនាសម្ព័ន្ធគេហទំព័រ មុខងារស្នូល និងឋានានុក្រមមាតិកា wireframes បំពាក់ឱ្យអ្នកអភិវឌ្ឍន៍គេហទំព័រនូវផែនទីបង្ហាញផ្លូវ (roadmap) ដ៏ទូលំទូលាយ។ ភាពច្បាស់លាស់នេះអនុញ្ញាតឱ្យពួកគេយល់ពីទិសដៅរបស់គម្រោងតាំងពីដំបូង។
ដោយបំពាក់ដោយចំណេះដឹងនេះ អ្នកអភិវឌ្ឍន៍អាចធ្វើការសម្រេចចិត្តប្រកបដោយការយល់ដឹង ទាក់ទងនឹងបច្ចេកវិទ្យាគេហទំព័រណាដែលត្រូវប្រើ បច្ចេកទេសណាដែលត្រូវអនុវត្ត និងដំណើរការដើម្បីសម្រេចបានលទ្ធផលដែលចង់បាន។
Wireframes កម្រិតខ្ពស់ (High-Fidelity Wireframes)
ឧទាហរណ៍ ឧបមាថា wireframe បង្ហាញពីតម្រូវការសម្រាប់ផែនទីអន្តរកម្មដ៏ស្មុគស្មាញ។ អ្នកអភិវឌ្ឍន៍អាចស្រាវជ្រាវ និងរៀបចំផែនការទុកជាមុនសម្រាប់ API ឬ library ផែនទីដែលសមស្របបំផុត ដើម្បីអនុវត្តមុខងារនោះ។
Wireframes ក៏បម្រើជាចំណុចយោងពេញមួយវដ្តជីវិតនៃការរចនា និងការអភិវឌ្ឍន៍ផងដែរ។ នៅពេលដែលគម្រោងដំណើរការទៅមុខ អ្នករចនា និងអ្នកអភិវឌ្ឍន៍អាចយោងត្រឡប់ទៅ wireframes ជាបន្តបន្ទាប់ ដើម្បីធានាបាននូវការអនុលោមតាមចក្ខុវិស័យ និងតម្រូវការដើមជាប់លាប់។
ការសន្និដ្ឋានចុងក្រោយ
មានហេតុផលខ្លាំងៗជាច្រើនដែលថាហេតុអ្វីបានជា wireframing ត្រូវបានទទួលស្គាល់ជាសកលថាជាការអនុវត្តល្អបំផុតមួយក្នុងការរចនាគេហទំព័រដ៏សំខាន់បំផុត។ ដោយគ្រាន់តែខ្មៅដៃ និងក្រដាស អ្នករចនាគេហទំព័រអាចគូសវាសគំនិតរបស់ពួកគេយ៉ាងឆាប់រហ័ស និងចាប់ផ្តើមគម្រោងរបស់ពួកគេដោយទំនុកចិត្តពេញលេញ។
ឧបករណ៍ wireframing ឧទ្ទិសដូចជា Balsamiq និង UXPin សម្រួលដំណើរការ និងអនុញ្ញាតឱ្យអ្នករចនាបង្កើត wireframes ដែលមានភាពល្អិតល្អន់ខ្ពស់បានយ៉ាងឆាប់រហ័ស។ បន្ទាប់មក ឧបករណ៍ដូចជា Figma, Sketch, និង Adobe XD ជួយធ្វើឱ្យ wireframes មានជីវិត និងកែលម្អពួកវាទៅជាការរចនាកម្រិតខ្ពស់ (high-fidelity designs)៕


























No comments
Post a Comment
៙ គោលការណ៍ក្នុងការផ្តល់យោបល់ ៖
1. យោបល់ត្រូវតែសរសេរជាភាសាខ្មែរ ពាក្យបច្ចេកទេសអាចសរសេរជាភាសាអង់គ្លេស។
2. យោបល់មិនត្រូវលើសពី 1000 តួអក្សរឡើយ។ ការបំបែកយោបល់មិនត្រូវបានអនុញ្ញាតទេ។
3. យោបល់ដែលចាត់ទុកថាជា Spam ឬមានគោលបំណងផ្សព្វផ្សាយពាណិជ្ជកម្មតែមួយមុខ នឹងត្រូវលុប។
4. ការពិភាក្សាអំពីនយោបាយមិនត្រូវបានអនុញ្ញាតនៅលើគេហទំព័រនេះទេ។
5. ការចែករំលែកតំណភ្ជាប់ដែលពាក់ព័ន្ធត្រូវបានអនុញ្ញាត។ តំណភ្ជាប់និងតម្រងពាក្យខ្លះត្រូវបានហាមឃាត់។
6. យោបល់ដែលរអ៊ូរទាំអំពីប្រធានបទនៃការបង្ហោះ ឬប្រភពរបស់វានឹងត្រូវលុប។
7. ការប្រើភាសាប្រមាថក្នុងយោបល់ ឬឈ្មោះអ្នកប្រើប្រាស់នឹងបណ្តាលឱ្យមានការហាមឃាត់។
8. ការវាយប្រហារ/ការបៀតបៀនដោយផ្ទាល់ នឹងបណ្តាលឱ្យមានការហាមឃាត់ភ្លាមៗ។
9. អ្នកសម្របសម្រួលអាចកែប្រែ/លុបយោបល់ដោយមិនចាំបាច់ជូនដំណឹង។