Tree Testing vs Card Sorting Showdown
ស្ទូឌីយោរចនា (Design Studio)
រយៈពេលអាន៖ 14 នាទី
បានធ្វើបច្ចុប្បន្នភាព៖ 18 មីនា 2025
បានចេញផ្សាយ៖ 31 មករា 2024
ការធ្វើតេស្តមែកធាង (Tree testing) វាយតម្លៃរចនាសម្ព័ន្ធរុករក (navigational structure) របស់គេហទំព័រ ដោយឱ្យអ្នកប្រើប្រាស់ស្វែងរកធាតុជាក់លាក់នៅក្នុងរចនាសម្ព័ន្ធឋានានុក្រម (hierarchical tree)។ ការតម្រៀបកាត (Card sorting) រៀបចំមាតិកាដោយអនុញ្ញាតឱ្យអ្នកប្រើប្រាស់ដាក់ជាក្រុម និងដាក់ស្លាកកាត ដើម្បីយល់ពីរបៀបដែលពួកគេយល់ឃើញពីស្ថាបត្យកម្មព័ត៌មាន (information architecture)។
វាស្វែងយល់ចូលទៅក្នុងចិត្តរបស់អ្នកប្រើប្រាស់ ដើម្បីបង្ហាញពីគំរូផ្លូវចិត្ត (psychological patterns) ដែលលាក់កំបាំង និងទំនោរពីធម្មជាតិ (instinctive tendencies) ដែលរៀបចំការរំពឹងទុករបស់ពួកគេសម្រាប់ការរុករក និងភាពងាយស្រួលប្រើប្រាស់ (usability)។
ការជជែកដេញដោលរវាងការធ្វើតេស្តមែកធាង និងការតម្រៀបកាត មិនមែនចង់បញ្ជាក់ថាមានតែបច្ចេកទេសស្រាវជ្រាវ UX មួយក្នុងចំណោមពីរនេះទេដែលមានតម្លៃលើសគេ។ បច្ចេកទេសទាំងពីរផ្តល់នូវការយល់ដឹងដ៏មានតម្លៃបំផុត ហើយពួកវាមានសារៈសំខាន់ស្មើគ្នាសម្រាប់អ្នករចនា UX អាជីព។
អ្នកជំនាញភាគច្រើនរួមបញ្ចូលការយល់ដឹងចម្រុះដែលបច្ចេកទេសស្រាវជ្រាវទាំងនេះបង្ហាញ ជាមួយនឹងការវិភាគទិន្នន័យ (data analytics), ការសម្ភាសន៍អ្នកប្រើប្រាស់ (user interviews), និងការធ្វើតេស្តភាពងាយស្រួលប្រើប្រាស់ (usability testing) ដើម្បីបង្កើតបទពិសោធន៍ដែលផ្ដោតលើអ្នកប្រើប្រាស់ (user-centered experiences) យ៉ាងពិតប្រាកដ។
ទោះជាយ៉ាងណាក៏ដោយ ដូចដែលបានរៀបរាប់ខាងលើ ការធ្វើតេស្តមែកធាងប្រកាន់យក វិធីសាស្រ្តពីលើចុះក្រោម (top-down approach) ហើយការតម្រៀបកាតប្រកាន់យក វិធីសាស្រ្តពីក្រោមឡើងលើ (bottom-up approach) ។ នៅក្នុងអត្ថបទនេះ យើងនឹងពន្យល់ពីអត្ថន័យនោះ។
យើងក៏នឹងវិភាគបច្ចេកទេសស្រាវជ្រាវ UX ទាំងពីរនេះយ៉ាងលម្អិត និងដោះស្រាយការជជែកដេញដោល 'ការធ្វើតេស្តមែកធាង ទល់នឹង ការតម្រៀបកាត' ឱ្យបានច្បាស់លាស់ម្តងហើយម្តងទៀត។ ប៉ុន្តែជាដំបូង ចូរយើងបញ្ជាក់ឱ្យច្បាស់អំពីទិដ្ឋភាព 'ពីលើចុះក្រោម' ទល់នឹង 'ពីក្រោមឡើងលើ' នៃបច្ចេកទេសស្រាវជ្រាវ UX ទាំងពីរនេះ។
ការធ្វើតេស្តមែកធាង ទល់នឹង ការតម្រៀបកាត
ការកំណត់ការរុករករបស់គេហទំព័រគឺជាភារកិច្ចចម្បងមួយរបស់អ្នករចនា UX ។ ភារកិច្ចនេះគឺស្មុគស្មាញណាស់ ពីព្រោះការរៀបចំប្រភេទព័ត៌មានណាមួយគឺស្មុគស្មាញ។ ដើម្បីយល់ពីមូលហេតុ សូមពិចារណាឧទាហរណ៍នេះ៖ ស្រមៃថាអ្នកកំពុងរៀបចំធ្នើសៀវភៅ។ អ្នកមានជម្រើសពីរ៖
- អ្នកអាចរៀបចំសៀវភៅដោយផ្អែកលើប្រភេទរបស់អ្នកបោះពុម្ពផ្សាយ (កាលបរិច្ឆេទ, រឿងប្រឌិត/មិនប្រឌិត, និងប្រភេទផ្សេងទៀត)
- ឬ អ្នកអាចប្រកាន់យកវិធីសាស្រ្តផ្ទាល់ខ្លួនជាងមុន ដោយដាក់ក្រុមសៀវភៅដោយផ្អែកលើអ្នកនិពន្ធដែលអ្នកចូលចិត្ត ប្រភេទសៀវភៅ ។ល។
តើវិធីសាស្រ្តរៀបចំមួយណាដែលងាយស្រួលប្រើបំផុត? នេះគឺជាកន្លែងដែលបច្ចេកទេសស្រាវជ្រាវពីរគឺ ការតម្រៀបកាត និងការធ្វើតេស្តមែកធាង អាចជួយបាន។
ការធ្វើតេស្តមែកធាង (Tree Testing)
ចូរនិយាយថាអ្នកបានរៀបចំសៀវភៅយ៉ាងល្អិតល្អន់តាមប្រភេទ។ ឥឡូវនេះ វាដល់ពេលហើយដើម្បីសាកល្បងជំនាញរៀបចំរបស់អ្នក។ បញ្ចូលសមាជិកគ្រួសាររបស់អ្នក ឧ. អ្នកចូលរួមតេស្ត។ អ្នកបង្ហាញពួកគេនូវរចនាសម្ព័ន្ធដែលបានកំណត់ទុកជាមុន (pre-defined structure) ដែលអ្នកបានបង្កើត ហើយសុំឱ្យពួកគេរុករកធ្នើសៀវភៅនោះ និងកំណត់ទីតាំងសៀវភៅជាក់លាក់។
វិធីសាស្រ្ត ពីលើចុះក្រោម (top-down) នេះសាកល្បងថាតើរចនាសម្ព័ន្ធដែលបានកំណត់ទុកជាមុនរបស់អ្នក ស៊ីគ្នាបានល្អប៉ុណ្ណាជាមួយនឹងការរំពឹងទុករបស់អ្នកប្រើប្រាស់។ វាដូចជាការពិនិត្យមើលថាតើការសន្មត់ដែលអ្នកបានធ្វើនៅពេលរៀបចំសៀវភៅតាមរបៀបជាក់លាក់ និងឡូជីខល ត្រូវគ្នានឹងតម្រូវការ និងការរំពឹងទុករបស់អ្នកប្រើប្រាស់របស់អ្នកដែរឬទេ។
ដោយផ្អែកលើលទ្ធផលតេស្ត (ថាតើសមាជិកគ្រួសាររបស់អ្នកកំណត់ទីតាំងសៀវភៅជាក់លាក់បានយ៉ាងងាយស្រួលប៉ុណ្ណា) អ្នកអាចធ្វើការផ្លាស់ប្តូរចំពោះរបៀបដែលសៀវភៅត្រូវបានរៀបចំនៅលើធ្នើ ធ្វើឱ្យវាកាន់តែងាយស្រួលប្រើ។
ការតម្រៀបកាត (Card Sorting)
ការតម្រៀបកាតប្រកាន់យកវិធីសាស្រ្ត ពីក្រោមឡើងលើ (bottom-up) ។ ដូច្នេះ ចូរយើងថយក្រោយមួយជំហាន ហើយស្រមៃថាអ្នកកំពុងរៀបចំធ្នើសៀវភៅពីដំបូង។ លើកនេះ ជំនួសឱ្យការធ្វើតាមរចនាសម្ព័ន្ធដែលបានកំណត់ទុកជាមុនដោយផ្អែកលើការសន្មត់របស់អ្នក អ្នកអនុញ្ញាតឱ្យសមាជិកគ្រួសាររបស់អ្នកបង្កើតប្រភេទផ្ទាល់ខ្លួនរបស់ពួកគេ ហើយរៀបចំសៀវភៅដោយផ្អែកលើការយល់ដឹងរបស់ពួកគេ។
អ្នកសិក្សាពីរបៀបដែលសមាជិកគ្រួសារនីមួយៗរៀបចំសៀវភៅ។ ក្នុងការធ្វើដូច្នេះ អ្នកបង្ហាញឱ្យឃើញនូវ គំរូផ្លូវចិត្ត (mental models) និងទំនោរពីធម្មជាតិរបស់ពួកគេ នៅពេលនិយាយអំពីការរៀបចំព័ត៌មាន។ បន្ទាប់មក អ្នកប្រើការយល់ដឹងនេះដើម្បីកសាងរចនាសម្ព័ន្ធដែលផ្ដោតលើអ្នកប្រើប្រាស់ (user-centric structure) (វិធីជាក់លាក់នៃការរៀបចំសៀវភៅ) ពីក្រោមឡើងលើ។
ការប្រៀបធៀបនេះពិពណ៌នាយ៉ាងល្អឥតខ្ចោះអំពីការធ្វើតេស្តមែកធាង ទល់នឹង ការតម្រៀបកាត៖
- ជាមួយនឹង ការធ្វើតេស្តមែកធាង អ្នកអាច ធ្វើឱ្យមានសុពលភាព (validate) ស្ថាបត្យកម្មព័ត៌មានដែលមានស្រាប់ (ពីលើចុះក្រោម) និងបង្ហាញពីផ្នែកដែលអ្នកប្រើប្រាស់មានអារម្មណ៍វង្វេង/ច្រឡំ។
- ជាមួយនឹង ការតម្រៀបកាត អ្នកអាច ស្វែងយល់ (discover) ពីរបៀបដែលអ្នកប្រើប្រាស់គិត (ពីក្រោមឡើងលើ) ហើយបន្ទាប់មកកសាងស្ថាបត្យកម្មព័ត៌មានដោយផ្អែកលើគំរូផ្លូវចិត្តរបស់ពួកគេ។
ការប្រៀបធៀបនេះក៏រួមបញ្ចូលនូវភាពស្មុគស្មាញដែលអ្នករចនា UX ប្រឈមមុខនៅពេលរចនារចនាសម្ព័ន្ធរុករកគេហទំព័រផងដែរ៖
- ពួកគេអាចដាក់បញ្ចូលរចនាសម្ព័ន្ធដែលបានកំណត់ទុកជាមុនដោយផ្អែកលើការសន្មត់របស់ពួកគេ (ទាក់ទងនឹងរបៀបដែលអ្នកប្រើប្រាស់រុករកតាមរយៈព័ត៌មាន)
- ឬ ពួកគេអាចស្វែងយល់ចូលទៅក្នុងគំរូផ្លូវចិត្តរបស់អ្នកប្រើប្រាស់ ដើម្បីបង្កើតបទពិសោធន៍ដែលផ្ដោតលើអ្នកប្រើប្រាស់។
មានជម្រើសទីបី - ពួកគេអាចធ្វើទាំងពីរ។ នោះក៏ព្រោះតែទាំងការធ្វើតេស្តមែកធាង និងការតម្រៀបកាតមានគោលដៅដូចគ្នា - ដើម្បីជួយអ្នករចនា UX បង្កើតរចនាសម្ព័ន្ធរុករក និងស្ថាបត្យកម្មព័ត៌មាន (IA) ដែលងាយស្រួលប្រើបំផុតសម្រាប់គេហទំព័ររបស់ពួកគេ។
វិធីសាស្រ្តស្រាវជ្រាវ UX នីមួយៗដោះស្រាយបញ្ហាប្រឈមនេះពីទស្សនវិស័យផ្សេងគ្នា ហើយអ្នករចនា UX អាជីពប្រើប្រាស់វាទាំងពីរនៅដំណាក់កាលផ្សេងៗគ្នានៃដំណើរការស្រាវជ្រាវរបស់ពួកគេ។ ឧទាហរណ៍ អ្នករចនា UX ជាញឹកញាប់ប្រើការតម្រៀបកាតដើម្បីបង្កើតគំនិតថ្មីៗ ដែលផ្ដោតលើអ្នកប្រើប្រាស់ អំពីរបៀបរៀបចំព័ត៌មាននៅក្នុងការរចនាគេហទំព័ររបស់ពួកគេ។
បន្ទាប់មក ពួកគេធ្វើការធ្វើតេស្តមែកធាងដើម្បីវាយតម្លៃគំនិតទាំងនេះ។ ឥឡូវនេះយើងបានពិភាក្សាអំពីគោលការណ៍ស្នូលនៃការជជែកដេញដោលរវាងការធ្វើតេស្តមែកធាង និងការតម្រៀបកាត ហើយបញ្ជាក់ថាពួកវាមិនមែនជាកម្លាំងប្រឆាំងគ្នាទេ ប៉ុន្តែជាដៃគូក្នុងការបង្កើតការរចនាគេហទំព័រដែលងាយស្រួលប្រើ ចូរយើងស្វែងយល់ឱ្យស៊ីជម្រៅទៅក្នុងបច្ចេកទេសស្រាវជ្រាវ UX នីមួយៗនេះ។
ការធ្វើតេស្តមែកធាង (Tree Testing)
ការធ្វើតេស្តមែកធាងគឺជាបច្ចេកទេសស្រាវជ្រាវ UX ដែលប្រើដើម្បីវាយតម្លៃប្រសិទ្ធភាព និងភាពងាយស្រួលប្រើប្រាស់នៃស្ថាបត្យកម្មព័ត៌មាន (IAs) ដែលបានកំណត់ទុកជាមុន។ អ្នករចនា UX បង្ហាញអ្នកប្រើប្រាស់នូវ IA ដែលបានកំណត់ទុកជាមុន (ឧ. 'មែកធាង')។ បន្ទាប់មក អ្នកប្រើប្រាស់ត្រូវបានស្នើសុំឱ្យរុករកតាមរយៈ IA ដើម្បីស្វែងរកប្រភេទ ស្លាក និងកាតដែលពាក់ព័ន្ធនឹងតម្រូវការរបស់ពួកគេ។
អត្រាជោគជ័យ/បរាជ័យរបស់ពួកគេក្នុងការស្វែងរកអ្វីដែលពួកគេត្រូវការនៅក្នុង IA ដែលបានកំណត់ទុកជាមុន ត្រូវបានប្រើដើម្បីវាស់ស្ទង់ប្រសិទ្ធភាពនៃការរចនា។
ឧទាហរណ៍នៃស្ថាបត្យកម្មព័ត៌មានដែលបានកំណត់ទុកជាមុន (ប្រភព)
នេះគឺជារូបថតអេក្រង់នៃ Menu រុករកពីគេហទំព័របណ្ណាល័យសិក្សាមួយ។ Menu នេះមាន IA ដែលបានកំណត់ទុកជាមុន។ នៅលើនោះ អ្នកអាចរកឃើញជម្រើសជាច្រើន រួមមាន៖ "ទំព័រដើម," "ស្វែងរក & ចូលប្រើ," "សិក្សា & បង្កើត," "បង្រៀន & រៀន," "ស្រាវជ្រាវ & បោះពុម្ព," និង "អំពីយើង"។
ជម្រើសនីមួយៗទាំងនេះមានសំណុំនៃប្រភេទរង (subcategories) ផ្ទាល់ខ្លួន។ ដោយសុំឱ្យនិស្សិតនៃសាកលវិទ្យាល័យនេះរុករកតាមរយៈ Menu នេះ ហើយបំពេញកិច្ចការជាក់លាក់ យើងអាចវាយតម្លៃប្រសិទ្ធភាពនៃ IA ដែលបានកំណត់ទុកជាមុនរបស់ទំព័រ។ ឧទាហរណ៍ ចូរយើងធ្វើតេស្តមែកធាងមូលដ្ឋានមួយលើ IA ដែលបានកំណត់ទុកជាមុននេះ៖
- ចូរយើងសុំនិស្សិត 10 នាក់ឱ្យស្វែងរក និងអានមាតិកាទាំងអស់នៅក្រោមផ្នែក "សិក្សា & បង្កើត" នៅក្នុង Menu ។
- បន្ទាប់មក ចូរយើងប្រើកម្មវិធីដើម្បីតាមដានឥរិយាបថរបស់ពួកគេ។
- ចូរយើងតាមដានផ្លូវរុករកទាំងអស់ដែលនិស្សិតទាំង 10 នាក់បានធ្វើ។
- បន្ទាប់មក ចូរយើងវាយតម្លៃថាតើនិស្សិតម្នាក់ៗត្រូវការពេលវេលាប៉ុន្មានដើម្បីបំពេញកិច្ចការ។
តាមឧត្ដមគតិ និស្សិតទាំង 10 នាក់គួរតែអាចរុករក Menu ដោយគ្មានបញ្ហាភាពងាយស្រួលប្រើប្រាស់ណាមួយឡើយ។ ប៉ុន្តែ ប្រសិនបើពួកគេមួយចំនួនបរាជ័យ ឬប្រឈមមុខនឹងបញ្ហាទាក់ទងនឹងភាពងាយស្រួលប្រើប្រាស់ យើងអាចប្រើព័ត៌មាននោះដើម្បីធ្វើការកែតម្រូវចំពោះ IA ។ យើងអាចប្រើព័ត៌មានដែលបង្ហាញដោយតេស្តមែកធាងមូលដ្ឋាននេះ ដើម្បីកែតម្រូវស្លាក Menu ឬដើម្បីភ្ជាប់ឆ្លងកាត់ (cross-link) បំណែកមាតិកាមួយចំនួននៅកន្លែងផ្សេងៗគ្នា។
រឿងល្អបំផុតអំពីការធ្វើតេស្តមែកធាងគឺថា វាអនុញ្ញាតឱ្យអ្នករចនា UX ដោះស្រាយបញ្ហានៅក្នុង IA យូរមុនពេលការងាររចនាសំខាន់ណាមួយត្រូវបានអនុវត្ត។ អ្នករចនាអាជីពភាគច្រើនដំណើរការតេស្តមែកធាងដើម្បីបង្កើនប្រសិទ្ធភាពស្ថាបត្យកម្មព័ត៌មានតែប៉ុណ្ណោះ យូរមុនពេលបង្កើតមាតិកាណាមួយសម្រាប់គេហទំព័ររបស់ពួកគេ។
របៀបដំណើរការតេស្តមែកធាង (How to Run a Tree Test)
ដើម្បីដំណើរការតេស្តមែកធាង អ្នករចនា UX ដំបូងប្រមូលផ្តុំក្រុមអ្នកចូលរួម។ តេស្តមែកធាងដែលមិនមានអ្នកសម្របសម្រួល (unmoderated) ជាធម្មតានឹងមានអ្នកចូលរួមប្រហែល 50 នាក់។ បន្ទាប់មក ពួកគេបង្ហាញអ្នកចូលរួមនូវគំរូដើមអន្តរកម្ម (interactive prototypes) នៃ IA ឬ Menu រុករករបស់គេហទំព័ររបស់ពួកគេ។ បន្ទាប់មក ពួកគេចាត់ចែងកិច្ចការមួយចំនួនដល់អ្នកចូលរួម។
កិច្ចការទាំងនេះផ្អែកលើសកម្មភាពដែលអ្នកប្រើប្រាស់ជាមធ្យមតែងតែអនុវត្តនៅលើគេហទំព័រ។ ឧទាហរណ៍ អ្នកចូលរួមអាចត្រូវបានស្នើសុំឱ្យរុករកទៅទំព័រចុះឈ្មោះជាក់លាក់ ឬស្វែងរកបំណែកព័ត៌មានជាក់លាក់នៅក្នុងគំរូដើមអន្តរកម្ម។
បន្ទាប់មក អ្នករចនា UX សង្កេតមើលឥរិយាបថរបស់អ្នកចូលរួមដោយប្រើឧបករណ៍ធ្វើតេស្តភាពងាយស្រួលប្រើប្រាស់ពីចម្ងាយ (remote usability testing tools) ដូចជា Treejack ឬ UserZoom ។ ការសង្កេតទាំងនេះកត់ត្រារាល់ជំហាន និងកំហុសដែលអ្នកចូលរួមតេស្តធ្វើ ហើយពួកវាជួយអ្នករចនា UX យល់ពីទិដ្ឋភាពណាមួយនៃ IA ដែលបានកំណត់ទុកជាមុនរបស់ពួកគេ ដែលងាយស្រួលប្រើបំផុត និងតិចបំផុត។
នេះជារបៀបដែលអ្នកអាចធ្វើតេស្តមែកធាងលើរចនាសម្ព័ន្ធគំរូដើម ឬ IA របស់គេហទំព័ររបស់អ្នក៖
1. កំណត់ផែនការស្រាវជ្រាវរបស់អ្នក (Define Your Research Plan)
ចាប់ផ្តើមដោយការផ្ទៀងផ្ទាត់រចនាសម្ព័ន្ធ ឬ IA នៃគេហទំព័រគំរូដើមរបស់អ្នក ឧ. "មែកធាង" ខ្លួនឯង។ ត្រូវប្រាកដថាវាត្រៀមខ្លួនសម្រាប់អ្នកប្រើប្រាស់ដើម្បីស្វែងយល់។ ដោយសារអ្នកចូលរួមនឹងមានអន្តរកម្មជាមួយស្លាក និងជម្រើស 'អត្ថបទតែប៉ុណ្ណោះ' (text-only) សូមផ្តល់អាទិភាពដល់ភាពច្បាស់លាស់។ ត្រូវប្រាកដថាស្លាកនីមួយៗត្រូវបានដាក់ពាក្យពេចន៍ត្រឹមត្រូវ និងអាចមើលឃើញយ៉ាងងាយស្រួល។
មានបំណងបង្កើតវគ្គតេស្តខ្លីៗ (មានរយៈពេលមិនលើសពី 15 នាទី) ជាមួយនឹងកិច្ចការតិចជាង 10 ដើម្បីធានាថាអ្នកចូលរួមរបស់អ្នកនៅតែមានការចូលរួមពេញមួយតេស្ត។ បន្ទាប់មក កំណត់ម៉ែត្រ (metrics) ដែលអ្នកនឹងប្រើដើម្បីវាស់ស្ទង់ភាពជោគជ័យនៃតេស្តមែកធាងនេះ។
ជាធម្មតា អ្នកស្រាវជ្រាវ UX ប្រើឧបករណ៍កម្មវិធីដើម្បីតាមដាន៖
- ផ្លូវរុករកផ្សេងៗគ្នាដែលអ្នកប្រើប្រាស់ធ្វើ
- ចំនួនដងដែលអ្នកប្រើប្រាស់ជោគជ័យ ឬបរាជ័យក្នុងការបំពេញកិច្ចការជាក់លាក់
- ពេលវេលាជាមធ្យមដែលចំណាយលើការបំពេញកិច្ចការនីមួយៗ
អ្នកស្រាវជ្រាវ UX មានគោលបំណងសម្រាប់អត្រាខ្ពស់នៃការសម្រេចចិត្ត 'ផ្លូវផ្ទាល់' (direct path decisions) ដែលសំដៅលើប្រភេទនៃការសម្រេចចិត្តដែលក្រុមរចនារំពឹងទុកថាអ្នកប្រើប្រាស់នឹងធ្វើ។ ពួកគេក៏មានបំណងសម្រាប់អត្រាជោគជ័យខ្ពស់ (ក្នុងការបំពេញកិច្ចការជាក់លាក់) និងអត្រាពេលវេលាចំណាយលើកិច្ចការ (time-on-task) ទាបផងដែរ។
2. ធ្វើផែនទីសាខានៃមែកធាង (Map the Tree’s Branches)
រៀបរាប់ពីប្រភេទ/ប្រភេទរង/ទំព័រដែលនឹងត្រូវបានបង្ហាញនៅក្នុងតេស្តមែកធាង។ ត្រូវប្រាកដថាប្រភេទទាំងនេះត្រូវបានដាក់ពាក្យពេចន៍ត្រឹមត្រូវ និងផ្តល់បរិបទគ្រប់គ្រាន់សម្រាប់អ្នកប្រើប្រាស់ដើម្បីរុករកតាមរយៈពួកវា។ ឧទាហរណ៍ ប្រសិនបើអ្នកកំពុងធ្វើតេស្តមែកធាងលើគេហទំព័រពាណិជ្ជកម្មអេឡិចត្រូនិច (eCommerce) សូមជៀសវាងការប្រើពាក្យដែលអាចផ្លាស់ប្តូរបានដូចជា "រកមើលផលិតផល" និង "ចាប់ផ្តើមទិញឥឡូវនេះ" ជាប្រភេទកម្រិតខ្ពស់បំផុត (top-level categories)។
សូម្បីតែភាពមិនស៊ីសង្វាក់គ្នាបន្តិចបន្តួចបែបនេះក៏អាចនាំឱ្យមានការភាន់ច្រលំក្នុងចំណោមអ្នកចូលរួមតេស្តដែរ។ ជំនួសមកវិញ សូមបែងចែកឱ្យច្បាស់លាស់រវាងស្លាក/ជម្រើសនីមួយៗ ដោយប្រើពាក្យដូចជា "ប្រភេទផលិតផលពិសេស" និង "ទិញឥឡូវនេះ"។
3. បង្កើតកិច្ចការសម្រាប់អ្នកចូលរួមតេស្ត (Create Tasks for Test Participants)
បង្កើតកិច្ចការដែលមានបំណងណែនាំអ្នកចូលរួមឆ្ពោះទៅរកទីតាំង/សាខាជាក់លាក់នៃមែកធាង។ ឧទាហរណ៍ អ្នកអាចសុំឱ្យអ្នកចូលរួមរុករកទៅទំព័រជំនួយជាក់លាក់មួយ។ ត្រូវប្រាកដថាសំណួររបស់អ្នកច្បាស់លាស់ ខ្លីៗ និងជំរុញអ្នកប្រើប្រាស់ឱ្យចាត់វិធានការជាក់លាក់ប្រកបដោយប្រសិទ្ធភាព។
4. ប្រមូលផ្តុំអ្នកចូលរួម (Assemble the Participants)
ជ្រើសរើសអ្នកចូលរួម (យ៉ាងហោចណាស់ 50 នាក់) ដែលតំណាងឱ្យទស្សនិកជនគោលដៅរបស់អ្នកយ៉ាងត្រឹមត្រូវ។
5. ជ្រើសរើសរបៀបនៃការស្វែងយល់ (Select Mode of Exploration)
ជ្រើសរើសរវាងការធ្វើតេស្តដោយផ្ទាល់ (in-person) ឬពីចម្ងាយ (remote) ។ ជាមួយនឹងការធ្វើតេស្តដោយផ្ទាល់ អ្នកអាចសង្កេតមើលឥរិយាបថរបស់អ្នកចូលរួម និងប្រមូលមតិកែលម្អពីពួកគេក្នុងពេលជាក់ស្តែង។ ប៉ុន្តែ វាមានតម្លៃថ្លៃជាង និងពិបាកធ្វើជាងការធ្វើតេស្តពីចម្ងាយ ដែលអាចអនុវត្តបានតាមរយៈឧបករណ៍អនឡាញដូចជា Maze ។
6. ដំណើរការសាកល្បង និងចាប់ផ្តើម (Pilot Run and Launch)
ធ្វើការដំណើរការសាកល្បង (pilot run) ជាមួយក្រុមរចនារបស់អ្នក ដើម្បីកំណត់រកបញ្ហាដែលអាចកើតមានជាមួយនឹងរបៀបដែលតេស្តត្រូវបានរៀបចំ។ នៅពេលដែលការដំណើរការសាកល្បងរបស់អ្នកបានបញ្ចប់ សូមចាប់ផ្តើមតេស្តចម្បង!
7. ការវិភាគ (Analysis)
វិភាគលទ្ធផល។ ប្រៀបធៀបរចនាសម្ព័ន្ធមែកធាងច្រើន ដើម្បីបង្ហាញពីគំរូនៅក្នុងឥរិយាបថអ្នកប្រើប្រាស់។ ផ្ទៀងផ្ទាត់ម៉ែត្រទាំងអស់ដែលអ្នកបានកំណត់មុននេះនៅក្នុងតេស្ត។ ប្រមូលការយល់ដឹងបន្ថែមតាមរយៈការស្ទង់មតិបន្តបន្ទាប់ និងការសម្ភាសន៍អ្នកប្រើប្រាស់។
ការធ្វើតេស្តមែកធាងនឹងបង្ហាញពីភាពងាយស្រួលប្រើប្រាស់ (usability), ភាពងាយស្រួលរក (findability), ភាពងាយស្រួលរុករក (navigability), និងប្រសិទ្ធភាពរួមនៃ IA និងរចនាសម្ព័ន្ធរុករករបស់គេហទំព័រ/កម្មវិធីរបស់អ្នក។ វានឹងឆ្លើយសំណួរដូចជា៖
- តើមាតិកានៅលើគេហទំព័ររបស់អ្នកត្រូវបានរៀបចំតាមរបៀបដែលត្រូវគ្នានឹងការរំពឹងទុកឡូជីខលរបស់អ្នកប្រើប្រាស់គោលដៅរបស់អ្នកដែរឬទេ?
- តើវាក្យស័ព្ទដែលប្រើក្នុងស្លាកអាចយល់បានដែរឬទេ?
- តើអ្នកប្រើប្រាស់អាចស្វែងរកព័ត៌មានដែលពួកគេត្រូវការដោយខ្លួនឯងបានទេ?
- តើផ្នែកណានៃការរុករកដែលត្រូវការកែលម្អ?
នៅពេលដែលអ្នកបានប្រមូលការយល់ដឹងទាំងនេះទៅក្នុងគំរូផ្លូវចិត្តរបស់អ្នកប្រើប្រាស់គោលដៅរបស់អ្នក អ្នកអាចផ្តល់អាទិភាពដល់បញ្ហាសម្រាប់ការធ្វើឡើងវិញ (iteration) និងត្រងគំនិតរចនារបស់អ្នកដោយផ្អែកលើតម្រូវការ/ការរំពឹងទុករបស់អ្នកប្រើប្រាស់គោលដៅរបស់អ្នក។ ប៉ុន្តែ ចុះបើអ្នកកំពុងរចនាគេហទំព័រថ្មីមួយជាមួយ IA ថ្មីពីដំបូង ហើយអ្នកមិនប្រាកដថាទស្សនិកជនគោលដៅរបស់អ្នកនឹងចាត់ថ្នាក់ និងរៀបចំព័ត៌មានដោយរបៀបណា?
នោះគឺជាកន្លែងដែលការធ្វើតេស្តមែកធាងឈប់មានប្រសិទ្ធភាព ហើយអ្នករចនា UX បែរទៅរកការតម្រៀបកាត។
ការតម្រៀបកាត (Card Sorting)
ការតម្រៀបកាតគឺជាវិធីសាស្រ្តស្រាវជ្រាវ UX ដែលប្រើដើម្បីវិភាគគំរូផ្លូវចិត្ត (mental models) ដែលអ្នកប្រើប្រាស់អនុវត្តនៅពេលពួកគេរៀបចំព័ត៌មាន។ មិនដូចការធ្វើតេស្តមែកធាងដែលអ្នកប្រើប្រាស់ត្រូវបានផ្តល់ឱ្យនូវស្ថាបត្យកម្មព័ត៌មានដែលបានកំណត់ទុកជាមុនទេ ការតម្រៀបកាតអនុញ្ញាតឱ្យអ្នកប្រើប្រាស់ក្លាយជាស្ថាបត្យករព័ត៌មាន (information architects) ផ្ទាល់ខ្លួនរបស់ពួកគេ។ អ្នកប្រើប្រាស់ត្រូវបានផ្តល់ឱ្យនូវប្លុកសំណង់ (ធាតុព័ត៌មាន) ហើយត្រូវបានស្នើសុំឱ្យកសាងស្ថាបត្យកម្ម/ឋានានុក្រមផ្ទាល់ខ្លួនរបស់ពួកគេ។
វិធីសាស្រ្ត ពីក្រោមឡើងលើ (bottom-up) នេះក្នុងការសង្កេតមើលពីរបៀបដែលអ្នកប្រើប្រាស់ចាត់ថ្នាក់ និងដាក់ស្លាកព័ត៌មានដោយខ្លួនឯង អាចឱ្យអ្នករចនា UX បង្ហាញពីផ្លូវលាក់កំបាំងនៅក្នុងចិត្តរបស់អ្នកប្រើប្រាស់។ ការវាយតម្លៃនេះជួយអ្នករចនា UX យល់ច្បាស់ពីរបៀបដែលអ្នកប្រើប្រាស់គោលដៅរបស់ពួកគេចង់ទទួលបានបទពិសោធន៍ពីការរចនារបស់ពួកគេ។ វាផ្តល់ឱ្យពួកគេនូវមូលដ្ឋានគ្រឹះដែលពួកគេត្រូវការដើម្បីបង្កើត IA ដែលមានអារម្មណ៍ថាវិចារណញាណ (intuitive) និងងាយស្រួលរុករក។
ប៉ុន្តែ តើការតម្រៀបកាតជាអ្វី? ស្រមៃថាអ្នកកំពុងសាប់សន្លឹកបៀមួយហ៊ូដែលមានស្លាកផ្សេងៗគ្នាដែលមានចំណងជើងថា "លក្ខណៈពិសេស," "ប្រភេទផលិតផល," ។ល។ នៅក្នុងការតម្រៀបកាត អ្នកប្រើប្រាស់ត្រូវបានស្នើសុំឱ្យសាប់ និងចាត់ថ្នាក់កាតទាំងនេះដោយផ្អែកលើអ្វីដែលឡូជីខលសម្រាប់ពួកគេ។
អ្នកស្រាវជ្រាវ UX តាមដានការសម្រេចចិត្តរបស់ពួកគេ ដើម្បីយល់ពីរបៀបដែលចិត្តរបស់ពួកគេរៀបចំព័ត៌មាន។ ប៉ុន្តែ ការតម្រៀបកាតមិនមែនជាវិធីសាស្រ្តស្រាវជ្រាវប្រភេទមួយទំហំសមទាំងអស់នោះទេ។ អ្នកស្រាវជ្រាវ UX ចូលចិត្តផ្លាស់ប្តូរតេស្តទាំងនេះ ដើម្បីបង្ហាញពីស្រមោលផ្សេងៗនៃតក្កវិជ្ជាដែលអ្នកប្រើប្រាស់អនុវត្តដើម្បីរៀបចំព័ត៌មាន។
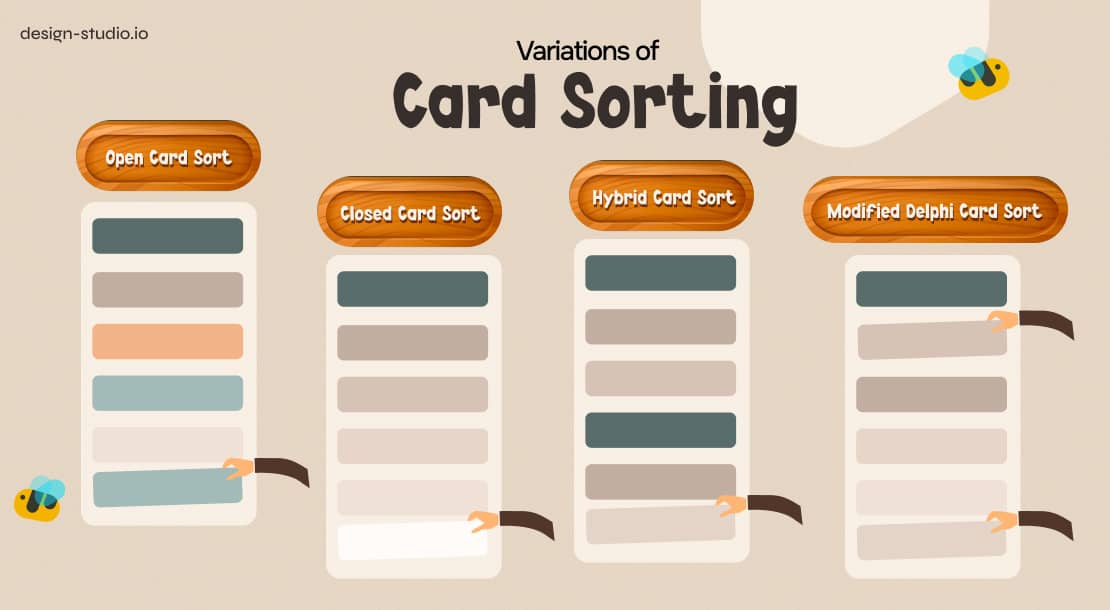
ពេលខ្លះ អ្នកប្រើប្រាស់ត្រូវបានផ្តល់ឱ្យនូវប្រភេទដែលបានកំណត់ទុកជាមុនដើម្បីតម្រៀបចូល។ ពេលផ្សេងទៀត ពួកគេត្រូវបានស្នើសុំឱ្យតម្រៀបកាតចៃដន្យទាំងស្រុងពីដំបូង។ នេះគឺជាបំរែបំរួលចំនួនប្រាំនៃការតម្រៀបកាតដែលអ្នកស្រាវជ្រាវ UX អនុវត្ត៖
- Open Card Sort (ការតម្រៀបកាតបែបបើកចំហ): អ្នកប្រើប្រាស់បង្កើតប្រភេទដោយឯករាជ្យដោយផ្អែកលើរបៀបដែលពួកគេគិត។ ពួកគេត្រូវបានផ្តល់សេរីភាពសរុប ដូច្នេះវិធីសាស្រ្តនេះគឺល្អសម្រាប់ការយល់ដឹងពីគំរូផ្លូវចិត្ត។ ទោះជាយ៉ាងណាក៏ដោយ ដំណើរការនេះអាចត្រូវការពេលវេលាច្រើន ហើយធាតុចូលរបស់អ្នកប្រើប្រាស់អាចមិនមានសណ្តាប់ធ្នាប់។
- Closed Card Sort (ការតម្រៀបកាតបែបបិទ): វិធីសាស្រ្តនេះត្រូវបានប្រើដើម្បីសាកល្បងស្ថាបត្យកម្មព័ត៌មានដែលមានស្រាប់។ អ្នកប្រើប្រាស់ត្រូវបានស្នើសុំឱ្យតម្រៀប 'កាត' ឧ. បំណែកនៃព័ត៌មាន មិនមែនតាមរបៀបណាមួយដែលពួកគេចូលចិត្តទេ ប៉ុន្តែចូលទៅក្នុងប្រភេទដែលបានកំណត់ទុកជាមុន។
- Hybrid Card Sort (ការតម្រៀបកាតបែបកូនកាត់): អ្នកប្រើប្រាស់ចាប់ផ្តើមជាមួយប្រភេទដែលបានកំណត់ទុកជាមុន ប៉ុន្តែអាចបង្កើតប្រភេទថ្មីក្នុងអំឡុងពេលតេស្ត។ វាផ្តល់នូវអ្វីដែលល្អបំផុតនៃការតម្រៀបកាតបែបបើកចំហ និងបិទ។ ប៉ុន្តែ អ្នកប្រើប្រាស់ត្រូវតែត្រូវបានផ្តល់ការណែនាំច្បាស់លាស់អំពីអ្វីដែលពួកគេអាច/មិនអាចធ្វើបាននៅក្នុងតេស្តបែបនេះ។
- Modified Delphi Card Sort (ការតម្រៀបកាត Modified Delphi): វិធីសាស្រ្តនេះពាក់ព័ន្ធនឹងការតម្រៀបច្រើនជុំ។ បន្ទាប់ពីជុំនីមួយៗ អ្នកជំនាញពិនិត្យមើលការសម្រេចចិត្តរបស់អ្នកប្រើប្រាស់ ដើម្បីធ្វើការកែលម្អចំពោះ IA របស់ពួកគេ។ ការរួមបញ្ចូលគ្នានៃចំណេះដឹងរបស់អ្នកជំនាញ និងធាតុចូលរបស់អ្នកប្រើប្រាស់នេះ ជួយអ្នកស្រាវជ្រាវធ្វើឱ្យមានសុពលភាព និងកែលម្អ IAs ដែលស្មុគស្មាញ។
នេះគឺជាទិដ្ឋភាពសង្ខេបនៃបច្ចេកទេសតម្រៀបកាតទាំងនេះ ក៏ដូចជាភាពខ្លាំង និងភាពខ្សោយរបស់វា៖
| បច្ចេកទេសតម្រៀបកាត | ការពិពណ៌នា | កម្រិតនៃការគ្រប់គ្រងរបស់អ្នកប្រើប្រាស់ | ការគ្រប់គ្រងរចនាសម្ព័ន្ធ | អត្ថប្រយោជន៍ | គុណវិបត្តិ |
|---|---|---|---|---|---|
| ការតម្រៀបកាតបែបបើកចំហ | អ្នកប្រើប្រាស់បង្កើតប្រភេទដោយចៃដន្យ ហើយដាក់ស្លាកវាដោយខ្លួនឯង | អ្នកប្រើប្រាស់គ្រប់គ្រងទាំងរបៀបដែលពួកគេតម្រៀបកាត និងរបៀបដែលពួកគេដាក់ស្លាកវា | គ្មាន | – បង្ហាញគំរូផ្លូវចិត្តរបស់អ្នកប្រើប្រាស់ដោយសេរី – បត់បែន និងផ្តល់ការយល់ដឹងខ្លាំង |
– លទ្ធផលអាចជាប្រធានបទ (subjective) – ទាមទារការវិភាគច្រើនពីអ្នកស្រាវជ្រាវ |
| ការតម្រៀបកាតបែបបិទ | អ្នកប្រើប្រាស់តម្រៀបធាតុចូលទៅក្នុងប្រភេទដែលបានកំណត់ទុកជាមុន | អ្នកប្រើប្រាស់គ្រប់គ្រងតែការតម្រៀប មិនមែនស្លាកទេ | អ្នកស្រាវជ្រាវផ្តល់ប្រភេទដែលបានកំណត់ទុកជាមុន | – មានប្រសិទ្ធភាព និងស្តង់ដារ – មានប្រយោជន៍សម្រាប់ការធ្វើឱ្យសុពលភាព IAs ដែលបានរចនាទុកជាមុន |
– ធាតុចូលរបស់អ្នកប្រើប្រាស់មានកម្រិតលើរបៀបដែលស្លាកគួរត្រូវបានចាត់ថ្នាក់ – ហានិភ័យខ្ពស់នៃភាពលម្អៀងរបស់អ្នកស្រាវជ្រាវ |
| ការតម្រៀបកាតបែបកូនកាត់ | អ្នកប្រើប្រាស់តម្រៀបកាតចូលទៅក្នុងប្រភេទដែលមានស្រាប់ ឬបង្កើតប្រភេទថ្មី | អ្នកប្រើប្រាស់គ្រប់គ្រងទាំងពីរ ដោយមានការណែនាំច្បាស់លាស់ពីក្រុមស្រាវជ្រាវ | អ្នកស្រាវជ្រាវផ្តល់ប្រភេទដំបូង ប៉ុន្តែផ្តល់សេរីភាពឱ្យអ្នកប្រើប្រាស់ក្នុងការប្ដូរតាមបំណង | – រួមបញ្ចូលគុណសម្បត្តិនៃការតម្រៀបបែបបើកចំហ និងបិទ – បត់បែនជាងប្រភេទដទៃទៀត |
– ស្មុគស្មាញជាងប្រភេទដទៃទៀត – ទាមទារការណែនាំច្បាស់លាស់ |
| ការតម្រៀបកាត Modified Delphi | វាជាដំណើរការធ្វើឡើងវិញជាមួយនឹងការតម្រៀបច្រើនជុំ; ជុំនីមួយៗត្រូវបានពិនិត្យដោយអ្នកជំនាញ | អ្នកប្រើប្រាស់ និងអ្នកជំនាញធ្វើការរួមគ្នាដើម្បីកែលម្អប្រភេទ | ខណៈពេលដែលអ្នកជំនាញកំណត់ពីរបៀបដែលប្រភេទផ្សេងៗត្រូវបានបង្កើត អ្នកប្រើប្រាស់ណែនាំពួកគេតាមរយៈធាតុចូលរបស់ពួកគេ | – វិធីដ៏រឹងមាំដើម្បីធ្វើឱ្យសុពលភាព និងកែលម្អ IAs ដែលមានស្រាប់ – វិធីសាស្រ្តផ្អែកលើទិន្នន័យ |
– ត្រូវការពេលវេលាច្រើន ថ្លៃ និងទាមទារការចូលរួមខ្ពស់ពីអ្នកជំនាញ – មិនសមរម្យសម្រាប់ការទទួលបានការយល់ដឹងរហ័ស |
បច្ចេកទេសតម្រៀបកាតនីមួយៗផ្តល់នូវអត្ថប្រយោជន៍/គុណវិបត្តិពិសេស។ ដោយការយល់ដឹងពីគុណសម្បត្តិ/គុណវិបត្តិទាំងនេះ អ្នកស្រាវជ្រាវ UX អាចធ្វើតេស្តតម្រៀបកាតច្រើនដង រហូតដល់ពួកគេបង្កើតស្ថាបត្យកម្មព័ត៌មានដែលពិតជាត្រូវគ្នានឹងអ្នកប្រើប្រាស់គោលដៅរបស់ពួកគេ។ អត្ថប្រយោជន៍សំខាន់ៗផ្សេងទៀតនៃការតម្រៀបកាតរួមមាន៖
- វាបង្កើតគំនិតថ្មីៗ ដែលងាយស្រួលប្រើ សម្រាប់ការរៀបចំមាតិកានៅលើគេហទំព័រ/កម្មវិធី។
- ជួយអ្នករចនា UX យល់ពីរបៀបដែលអ្នកប្រើប្រាស់គោលដៅរបស់ពួកគេចូលចិត្តរុករកផលិតផលឌីជីថល។
- បង្ហាញថាតើអ្នកប្រើប្រាស់នឹងទទួលយកការរចនាបានល្អប៉ុណ្ណា។
តើអ្នករចនា UX អាចបង្កើត IA ល្អឥតខ្ចោះបានទេ បន្ទាប់ពីពិនិត្យមើលលទ្ធផលនៃតេស្តតម្រៀបកាតតែមួយ? ទេ ។ ការតម្រៀបកាតនឹងមិនជួយអ្នករចនា UX បង្កើតស្ថាបត្យកម្មព័ត៌មានដែលងាយស្រួលប្រើដោយវេទមន្តនោះទេ។ វាអាចបម្រើជាមគ្គុទ្ទេសក៍តែប៉ុណ្ណោះ ដោយផ្តល់ឱ្យអ្នករចនានូវការយល់ដឹងខ្លីៗអំពីរបៀបដែលចិត្តរបស់អ្នកប្រើប្រាស់គោលដៅរបស់ពួកគេដំណើរការ។
ដើម្បីធ្វើឱ្យសុពលភាពនៃការយល់ដឹងទាំងនេះ អ្នករចនាត្រូវតែធ្វើតេស្តផ្សេងទៀត (ការសម្ភាសន៍ ការស្ទង់មតិ ។ល។)។ ប៉ុន្តែ ភាពងាយស្រួលដែលការតម្រៀបកាតអាចត្រូវបានអនុវត្ត ធ្វើឱ្យវាក្លាយជាចំណូលចិត្តក្នុងចំណោមអ្នករចនា UX អាជីព។ នេះជារបៀបដែលនរណាម្នាក់អាចធ្វើការតម្រៀបកាត៖
- កំណត់គោលដៅស្រាវជ្រាវ
- ទុកចោលការសន្មត់ណាមួយ ដែលទាក់ទងនឹងរបៀបដែលអ្នកចង់ឱ្យព័ត៌មាននៅលើគេហទំព័រ/កម្មវិធីរបស់អ្នកត្រូវបានរៀបចំ
- ផ្តោតលើអ្វីដែលអ្នកចង់យល់; ជ្រើសរើសសំណុំព័ត៌មានជាក់លាក់ (ធាតុរចនា ប្រភេទផលិតផល ។ល។) ដែលអ្នកចង់ឱ្យអ្នកចូលរួមតេស្តរៀបចំ
- សរសេរមាតិកានៅលើកាត; រក្សាភាពច្បាស់លាស់ ជៀសវាងភាពលម្អៀង និងពាក្យដដែលៗ
- ជ្រើសរើសប្រភេទតេស្តរបស់អ្នក (ពិនិត្យមើលតារាង)
- ធ្វើតេស្តសាកល្បង ជាមួយសហការី។
- ចាប់ផ្តើមតេស្ត
- អនុញ្ញាតឱ្យអ្នកចូលរួមតេស្តចាត់ថ្នាក់កាត ដោយធម្មជាតិ។
- ធ្វើការសម្ភាសន៍ ជាមួយអ្នកចូលរួមតេស្ត ដើម្បីទទួលបានការយល់ដឹងកាន់តែស៊ីជម្រៅទៅក្នុងគំរូផ្លូវចិត្តរបស់ពួកគេ
- វិភាគលទ្ធផល, រកមើលប្រធានបទរួម (common themes), ករណីខុសប្លែកពីគេ (outliers), និងគំរូផ្សេងទៀត
ធ្វើតេស្តតម្រៀបកាតប្រភេទផ្សេងៗគ្នា ដើម្បីទទួលបានការយល់ដឹងចម្រុះនៃគំរូផ្លូវចិត្តរបស់អ្នកប្រើប្រាស់របស់អ្នក។ បន្ទាប់មក រចនារចនាសម្ព័ន្ធព័ត៌មានរបស់អ្នកដោយផ្អែកលើការរកឃើញរបស់អ្នក។ ធ្វើឱ្យសុពលភាពនៃការសម្រេចចិត្តរចនារបស់អ្នកជាមួយអ្នកប្រើប្រាស់ មុនពេលបញ្ចប់វា!
សេចក្តីសន្និដ្ឋាន
ទាំងការធ្វើតេស្តមែកធាង និងការតម្រៀបកាតគឺចាំបាច់ក្នុងការស្រាវជ្រាវ UX ។ ដរាបណាអ្នករចនាដឹងពីពេលវេលា/បរិបទត្រឹមត្រូវដើម្បីប្រើវិធីសាស្រ្តស្រាវជ្រាវនីមួយៗ ទាំងពីរអាចជួយអ្នករចនា UX បង្កើតការរចនាគេហទំព័រ កម្មវិធី និង IA ដែលផ្ដោតលើអ្នកប្រើប្រាស់កាន់តែច្រើន។ នោះហើយជាមូលហេតុដែលយើងប្រើបច្ចេកទេសស្រាវជ្រាវទាំងពីរនេះដើម្បីធ្វើការសម្រេចចិត្តរចនាដោយផ្អែកលើព័ត៌មានល្អ។ វាក៏ជាមូលហេតុដែលអ្នករចនាផ្តល់នូវបទពិសោធន៍ឌីជីថលដែលអាចប្រើ ងាយស្រួលរុករក និងទាក់ទាញ! ៕






























No comments
Post a Comment
៙ គោលការណ៍ក្នុងការផ្តល់យោបល់ ៖
1. យោបល់ត្រូវតែសរសេរជាភាសាខ្មែរ ពាក្យបច្ចេកទេសអាចសរសេរជាភាសាអង់គ្លេស។
2. យោបល់មិនត្រូវលើសពី 1000 តួអក្សរឡើយ។ ការបំបែកយោបល់មិនត្រូវបានអនុញ្ញាតទេ។
3. យោបល់ដែលចាត់ទុកថាជា Spam ឬមានគោលបំណងផ្សព្វផ្សាយពាណិជ្ជកម្មតែមួយមុខ នឹងត្រូវលុប។
4. ការពិភាក្សាអំពីនយោបាយមិនត្រូវបានអនុញ្ញាតនៅលើគេហទំព័រនេះទេ។
5. ការចែករំលែកតំណភ្ជាប់ដែលពាក់ព័ន្ធត្រូវបានអនុញ្ញាត។ តំណភ្ជាប់និងតម្រងពាក្យខ្លះត្រូវបានហាមឃាត់។
6. យោបល់ដែលរអ៊ូរទាំអំពីប្រធានបទនៃការបង្ហោះ ឬប្រភពរបស់វានឹងត្រូវលុប។
7. ការប្រើភាសាប្រមាថក្នុងយោបល់ ឬឈ្មោះអ្នកប្រើប្រាស់នឹងបណ្តាលឱ្យមានការហាមឃាត់។
8. ការវាយប្រហារ/ការបៀតបៀនដោយផ្ទាល់ នឹងបណ្តាលឱ្យមានការហាមឃាត់ភ្លាមៗ។
9. អ្នកសម្របសម្រួលអាចកែប្រែ/លុបយោបល់ដោយមិនចាំបាច់ជូនដំណឹង។