ក្នុងគន្លឹះនេះខ្ញុំបានបង្ហាញអំពីការបង្កើតប្រអប់សម្រាប់ដាក់ code នានា ពេលយើងចង់សរសេរអត្ថបទអំពីការប្រើប្រាស់កូដផ្សេងៗ ដើម្បីឲ្យវាមានរបៀប បង្ហាញទៅមិនរញ៉េរញ៉ៃអត្ថបទរបស់យើងឡើយ ។ ប្រអប់កូដនេះខ្ញុំបានយកមកពីគេក្នុងអ៊ីនធឺណិត ដោយមានកែសម្រួលឲ្យវាមានគែមរាងមូល 20px និងផ្ទៃខាងក្រោយទៅពណ៌រាងងងឹត (#232323) ។ សូមមើលរៀបដាក់ និងប្រើប្រាស់តាមខាងក្រោមនេះ ៖
១- ចូលទៅក្នុង Blog របស់លោកអ្នកជាមុនសិន
២- ចូលទៅម៉ឺនុយ Theme >> Edit HTML
៣- ចុចម៉ៅលើកូដសិន រួចចុចក្ដារចុច Ctrl +F ដើម្បី បើកមុខងារស្វែងរកកូដក្នុង template
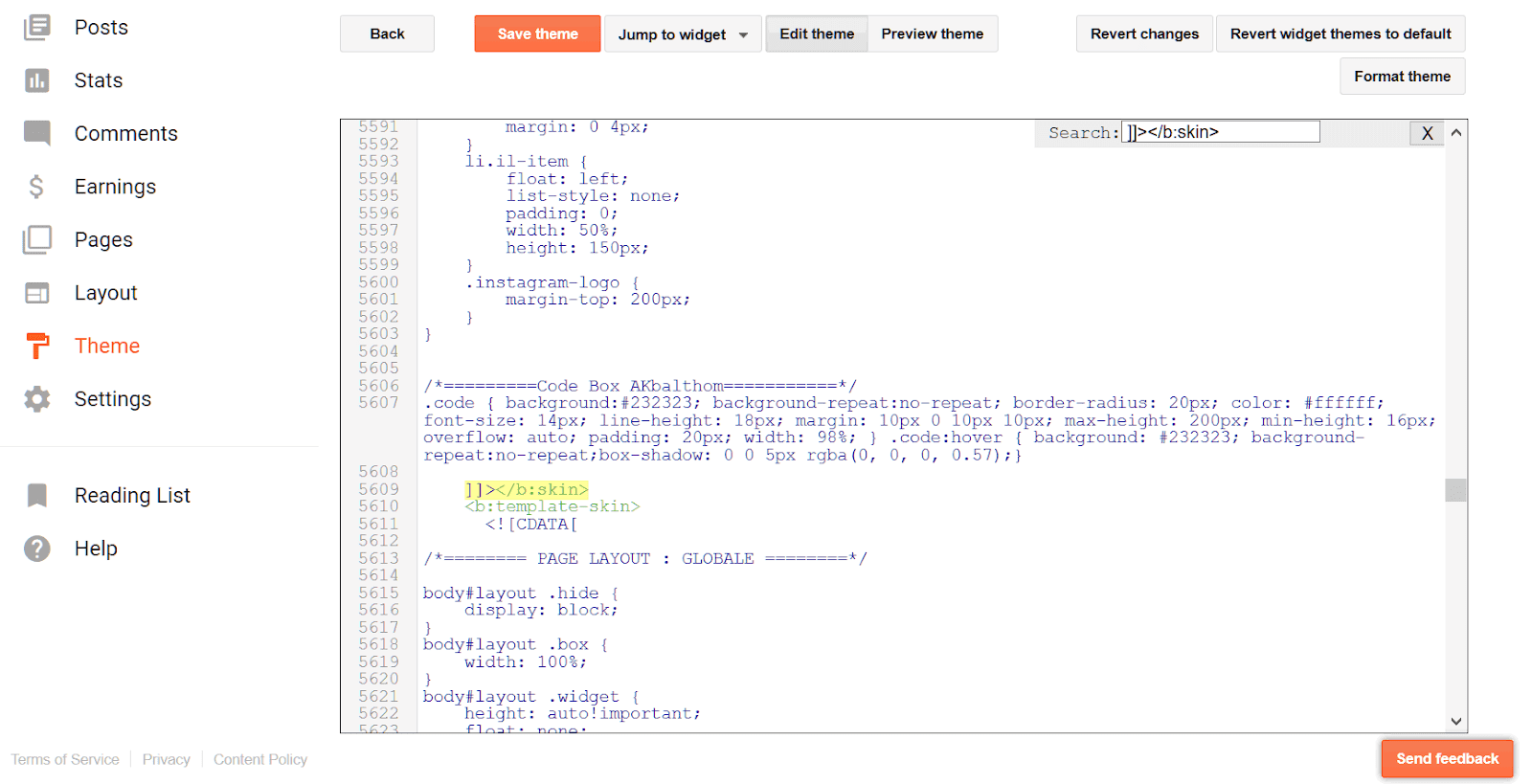
៤- ស្វែងរកពាក្យ ]]></b:skin>
៥- ចម្លងកូដខាងក្រោមយកទៅបិទភ្ជាប់ ឬដាក់ពីលើកូដ ]]></b:skin> (សូមមើលរូប)
ផ្ទៃពណ៌ខ្មៅ
កូដ
/*=========Code Box AKbalthom===========*/
.code { background:#232323; background-repeat:no-repeat; border-radius: 20px; color: #ffffff; font-size: 14px; line-height: 18px; margin: 10px 0 10px 10px; max-height: 200px; min-height: 16px; overflow: auto; padding: 20px; width: 98%; } .code:hover { background: #232323; background-repeat:no-repeat; box-shadow: 0 0 7px #999999;-webkit-transition: all .3s ease;-moz-transition: all .3s ease;-o-transition: all .3s ease; transition: all .3s ease;}
កូដ
/*=========Code Box AKbalthom===========*/
.code { background:#f7f7f7; background-repeat:no-repeat; border-radius: 10px; border: 1px solid #f1f1f1 !important; font-size: 15px; line-height: 18px; margin: 0px 0px 0px 0px; max-height: auto; min-height: 16px; overflow: auto; padding: 20px;} .code:hover { background: #f7f7f7; background-repeat:no-repeat; box-shadow: 0 0 7px #999999;-webkit-transition: all .3s ease;-moz-transition: all .3s ease;-o-transition: all .3s ease; transition: all .3s ease;}
៙ របៀបប្រើ ៖
១- ចូលទៅបង្កើតអត្ថបទថ្មីមួយ
២- ចម្លងកូដខាងក្រោម
<div class="code">
Paste Code Here
</div>
៣- យកទៅដាក់ក្នុងអត្ថបទដោយឈរលើតាប HTML ។
៤- ចម្លងកូដរបស់អ្នកដែលត្រូវដាក់ post យកទៅដាក់កន្លែង Paste Code Here ជាការស្រេច ។
៥- យើងអាចចុចប៊ូតុង Preview ដើម្បីមើលលទ្ធផលសាកល្បងបាន ៕
គំរូ
វិគីភីឌាភាសាខ្មែរត្រូវបានស្ថាបនានិងទ្រទ្រង់ដោយអ្នកស្ម័គ្រចិត្តពីគ្រប់មជ្ឍដ្ឋាន។ លោកអ្នកក៏អាចក្លាយជាអ្នកស្ម័គ្រចិត្តម្នាក់ដែរ។ លោកអ្នកអាចជួយលើកស្ទួយវិគីភីឌាភាសាខ្មែរនេះឲមានលក្ខណៈល្អប្រសើរឡើងបាន តាមរយៈការជួយសរសេរអត្ថបទថ្មីៗ កែប្រែអត្ថបទដែលមិនទាន់មានខ្លឹមសារគ្រប់គ្រាន់និងបញ្ចូលរូបភាព។ រួមកម្លាំងគ្នាដើម្បីស្ថាបនាសព្វវចនាធិប្បាយជាភាសាខ្មែរតែមួយគត់នៅលើអ៊ីនធើណិតនេះឱ្យមានគុណភាពគ្រប់គ្រាន់ជាប្រភពសិក្សាសម្រាប់ប្រជាជនខ្មែរគ្រប់ៗរូប។



























No comments
Post a Comment
៙ គោលការណ៍ក្នុងការផ្តល់យោបល់ ៖
1. យោបល់ត្រូវតែសរសេរជាភាសាខ្មែរ ពាក្យបច្ចេកទេសអាចសរសេរជាភាសាអង់គ្លេស។
2. យោបល់មិនត្រូវលើសពី 1000 តួអក្សរឡើយ។ ការបំបែកយោបល់មិនត្រូវបានអនុញ្ញាតទេ។
3. យោបល់ដែលចាត់ទុកថាជា Spam ឬមានគោលបំណងផ្សព្វផ្សាយពាណិជ្ជកម្មតែមួយមុខ នឹងត្រូវលុប។
4. ការពិភាក្សាអំពីនយោបាយមិនត្រូវបានអនុញ្ញាតនៅលើគេហទំព័រនេះទេ។
5. ការចែករំលែកតំណភ្ជាប់ដែលពាក់ព័ន្ធត្រូវបានអនុញ្ញាត។ តំណភ្ជាប់និងតម្រងពាក្យខ្លះត្រូវបានហាមឃាត់។
6. យោបល់ដែលរអ៊ូរទាំអំពីប្រធានបទនៃការបង្ហោះ ឬប្រភពរបស់វានឹងត្រូវលុប។
7. ការប្រើភាសាប្រមាថក្នុងយោបល់ ឬឈ្មោះអ្នកប្រើប្រាស់នឹងបណ្តាលឱ្យមានការហាមឃាត់។
8. ការវាយប្រហារ/ការបៀតបៀនដោយផ្ទាល់ នឹងបណ្តាលឱ្យមានការហាមឃាត់ភ្លាមៗ។
9. អ្នកសម្របសម្រួលអាចកែប្រែ/លុបយោបល់ដោយមិនចាំបាច់ជូនដំណឹង។