ក្នុងគន្លឹះនេះខ្ញុំសូមលើកយកម៉ូដប៊ូតុង CSS ដែលមានផ្ទៃពណ៌ខ្មៅ ជាមួយ Effect នៅពេលដាក់ម៉ៅឬចុចពិលើវា នឹងបង្ហាញពន្លឺជះចេញក្រៅ (glow) ពណ៌ឥន្ទធនូ មានចលនា ដែលខ្ញុំ យកមកកែប្រែឲ្យដាក់បន្ថែមជាមួយ Font Awesome ។ ដូច្នេះដើម្បីបង្ហាញប៊ូតុងជាមួយ icon ដោយប្រើ Font Awesome នោះ Template blogger របស់លោកអ្នកត្រូវដំឡើងពុម្ព Font Awesome ក្នុងស្បែកប្លក់ឲ្យហើយទោះបអាចមើលឃើញ តែខ្ញុំជឿថាសម្រាប់លោកអ្នកដែលប្រើប្រាស់ blogger ដែលគេdesign គឺប្រាកដជាមានបង្កប់ពុម្ព Font Awesome រួចជាស្រេចហើយ ។
៙ រៀបដាក់កូដ CSS ចូលក្នុងស្បែគប្លក់ ៖
១- ចូលក្នុង blogger របស់លោកអ្នក។២- ចូលទៅកាន់ Theme >> ចុចសញ្ញាព្រួញក្បែរពាក្យ CUSTOMIZE ហើយយកពាក្យ Edit HTML
៣-ស្វែងរកស្លាក </head> រួចចម្លងកូដ CSS ខាងក្រោមយកទៅដាក់ពីលើស្លាកនោះ ចុច save Theme ជាការស្រេច។
កូដ
<style>
.glow-on-hover{padding:20px;border:none;outline:none;color:#fff;border-radius:50px;cursor:pointer;position:relative;z-index:0;}
.glow-on-hover:before{content:'';background:linear-gradient(45deg,red,#ff7300,#fffb00,#48ff00,#00ffd5,#002bff,#7a00ff,#ff00c8,red);position:absolute;top:-2px;left:-2px;background-size:400%;z-index:-1;filter:blur(5px);width:calc(100% + 4px);height:calc(100% + 4px);animation:glowing 20s linear infinite;opacity:0;transition:opacity .3s ease-in-out;border-radius:50px}
.glow-on-hover:active{color:#000}
.glow-on-hover:active:after{background:0 0}
.glow-on-hover:hover:before{opacity:1}
.glow-on-hover:after{z-index:-1;content:'';position:absolute;width:100%;height:100%;background:#111;left:0;top:0;border-radius:50px}
.home .glow-on-hover:after{background:#000;color:#fff;border-radius:50px}
@keyframes glowing{0%{background-position:0 0}50%{background-position:400% 0}100%{background-position:0 0}}
@keyframes topBubbles{0%{background-position:5% 90%,10% 90%,10% 90%,15% 90%,25% 90%,25% 90%,40% 90%,55% 90%,70% 90%}50%{background-position:0 80%,0% 20%,10% 40%,20% 0%,30% 30%,22% 50%,50% 50%,65% 20%,90% 30%}100%{background-position:0 70%,0% 10%,10% 30%,20% -10%,30% 20%,22% 40%,50% 40%,65% 10%,90% 20%;background-size:0% 0%,0% 0%,0% 0%,0% 0%,0% 0%,0% 0%}}
@keyframes bottomBubbles{0%{background-position:10% -10%,30% 10%,55% -10%,70% -10%,85% -10%,70% -10%,70% 0%}50%{background-position:0 80%,20% 80%,45% 60%,60% 100%,75% 70%,95% 60%,105% 0%}100%{background-position:0 90%,20% 90%,45% 70%,60% 110%,75% 80%,95% 70%,110% 10%;background-size:0% 0%,0% 0%,0% 0%,0% 0%,0% 0%,0% 0%}}
</style>
៙ របៀបប្រើប្រាស់ប៊ូតុង ៖
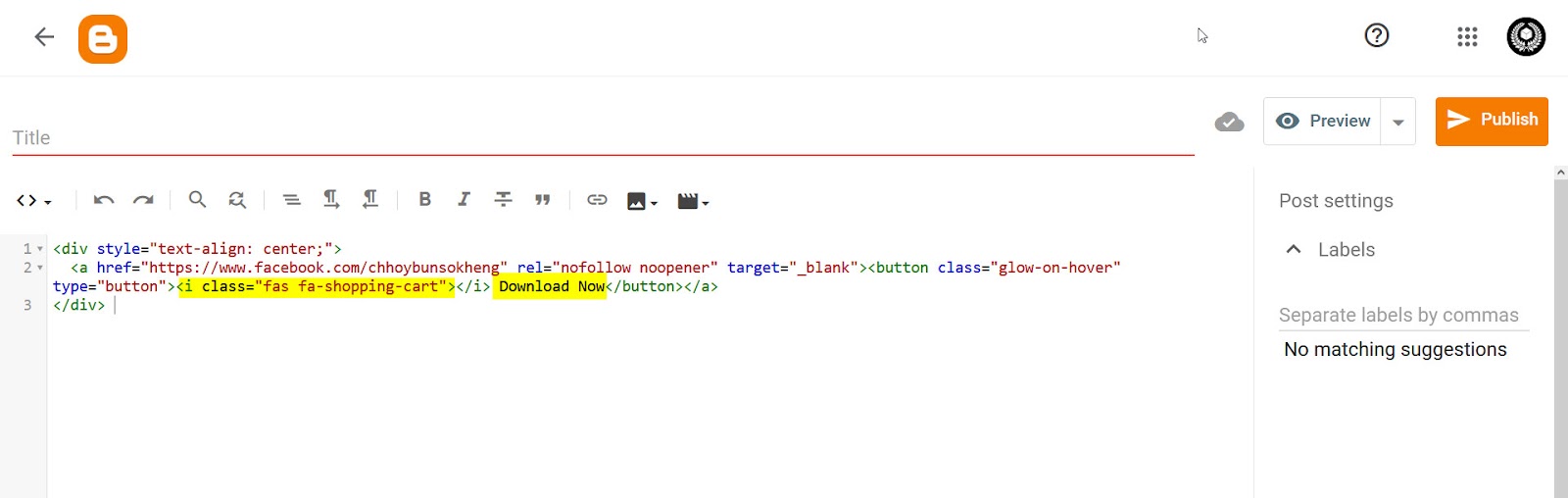
១- ចូលទៅបើកយក post ថ្មីមួយ២- ឈរលើតាប HTML ដាក់កូដប៊ូតុងដែលមានទម្រង់ដូចខាងក្រោយ ។ ហើយលោកអ្នកកែប្រែរូប icon របស់ Font Awesome និងពាក្យរបស់ប៊ូតុង បានដោយខ្លួនឯង ។
កូដ
<div style="text-align: center;"><a href="https://samnangtype.blogspot.com/p/how-to-buy.html" rel="nofollow noopener" target="_blank"><button class="glow-on-hover" type="button"><i class="fas fa-shopping-cart"></i> Download Now</button></a></div>
ជាលទ្ធផលយើងបាន ៖



























No comments
Post a Comment
៙ គោលការណ៍ក្នុងការផ្តល់យោបល់ ៖
1. យោបល់ត្រូវតែសរសេរជាភាសាខ្មែរ ពាក្យបច្ចេកទេសអាចសរសេរជាភាសាអង់គ្លេស។
2. យោបល់មិនត្រូវលើសពី 1000 តួអក្សរឡើយ។ ការបំបែកយោបល់មិនត្រូវបានអនុញ្ញាតទេ។
3. យោបល់ដែលចាត់ទុកថាជា Spam ឬមានគោលបំណងផ្សព្វផ្សាយពាណិជ្ជកម្មតែមួយមុខ នឹងត្រូវលុប។
4. ការពិភាក្សាអំពីនយោបាយមិនត្រូវបានអនុញ្ញាតនៅលើគេហទំព័រនេះទេ។
5. ការចែករំលែកតំណភ្ជាប់ដែលពាក់ព័ន្ធត្រូវបានអនុញ្ញាត។ តំណភ្ជាប់និងតម្រងពាក្យខ្លះត្រូវបានហាមឃាត់។
6. យោបល់ដែលរអ៊ូរទាំអំពីប្រធានបទនៃការបង្ហោះ ឬប្រភពរបស់វានឹងត្រូវលុប។
7. ការប្រើភាសាប្រមាថក្នុងយោបល់ ឬឈ្មោះអ្នកប្រើប្រាស់នឹងបណ្តាលឱ្យមានការហាមឃាត់។
8. ការវាយប្រហារ/ការបៀតបៀនដោយផ្ទាល់ នឹងបណ្តាលឱ្យមានការហាមឃាត់ភ្លាមៗ។
9. អ្នកសម្របសម្រួលអាចកែប្រែ/លុបយោបល់ដោយមិនចាំបាច់ជូនដំណឹង។